7 тенденций веб-дизайна интернет-магазинов в 2020 году

Веб-дизайн и снижению продаж интернет-магазина
Не все знают, что дизайн их сайта тоже может приводить к большим проблемам в электронной торговле. Вот некоторые из причин, которые могут привести к сбоям в работе вашего интернет-магазина и снижению продаж.
В эпоху цифровых технологий все меняется очень быстро. Появляются новые тенденции, которым вы должны следовать, иначе вы рискуете потерять клиентов и, соответственно, деньги.
Даже физическим магазинам приходится менять дизайн своих интерьеров в соответствии с новыми тенденциями. Хорошо, что в мире электронной коммерции это сделать намного проще, и вам не нужно буквально реконструировать свой магазин, чтобы обновить его.
Хороший дизайн интернет-магазина должен указать на высочайшее качество обслуживания клиентов. А в сочетании с безупречными продуктами или услугами вы сможете многократно увеличить свои продажи.
Нужно понимать, что дизайн сайта должен быть простым и лёгким для навигации, а также визуально привлекательным и современным.
Давайте погрузимся в тенденции дизайна магазинов электронной коммерции 2020 года.
1 Адаптивный дизайн это норма

Знаете ли вы, что половина покупок в интернет-магазинах происходит с мобильных устройств, а 40% транзакций осуществляются так же через мобильные устройства? И доля подобных покупок и транзакций продолжает расти.
Поэтому обязательными функциями для удобства пользователей являются лёгкая навигация, быстрая и простая процедура оформления заказа и несколько вариантов оплаты.
Адаптация под мобильные устройства настолько важна, что многие платформы и сайты электронной коммерции больше ориентированы на мобильную версию, чем на настольный компьютер. Вы можете видеть все больше и больше мобильных элементов на рабочем столе, таких как, например, страницы с длинной прокруткой.
Преимущество адаптивного дизайна заключается в том, что вам не нужно создавать совершенно другую мобильную версию для вашего сайта. Адаптивный дизайн адаптируется к соответствующему устройству, и единственное, что вам нужно проверить, - это то, что изображения и размеры отображаются правильно.
2 Насыщенность, яркие цвета и простота
Пастельные и простые цвета могут показаться самым подходящим вариантом для вашего интернет-магазина, но они могут быть довольно скучными. Выбирая простые цвета, вы рискуете создать веб-сайт, который не будет выделяться на фоне конкурентов. Будьте другими, подчеркните свой бренд, играя с цветовой гаммой.
Яркие цвета привлекают внимание людей. Не стесняйтесь экспериментировать с ними и их насыщенностью. Единственное, в чём вы должны быть осторожны, это не переусердствовать, чтобы не вызвать головную боль у посетителей от супер красочного сайта.

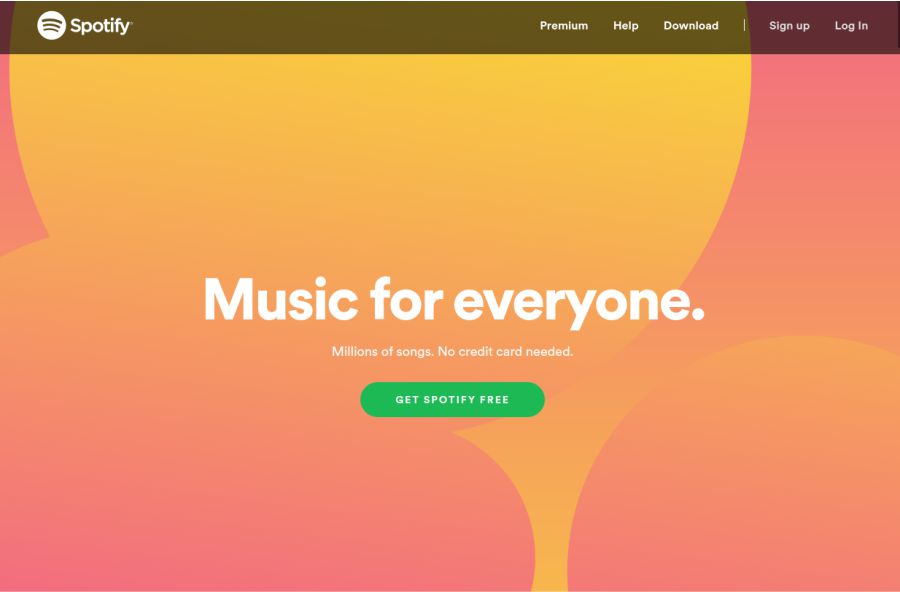
Сайт Spotify наверняка привлечет ваше внимание. Они выбрали тёплые и весёлые цвета. И в то же время, дизайн прост, содержит основную и полезную информацию, которая необходима клиентам.
Существуют различные исследования того, как цвета влияют на решения людей о покупке. Есть даже цвета для конкретных типов клиентов. Например, желтый и оранжевый влияют на импульсивных покупателей, и именно поэтому эти цвета более распространены для рекламных акций, торговых точек или фаст-фудов.
3 Используйте видео для демонстрации своих продуктов
Ещё один способ привлечь внимание вашего клиента - видео и интерактивный дизайн. Видео и небольшие взаимодействия являются хорошими штрихами и делают ваш сайт привлекательным. Эта тенденция наблюдается здесь уже несколько лет, но она будет по-прежнему популярна, поскольку привлекает внимание людей.

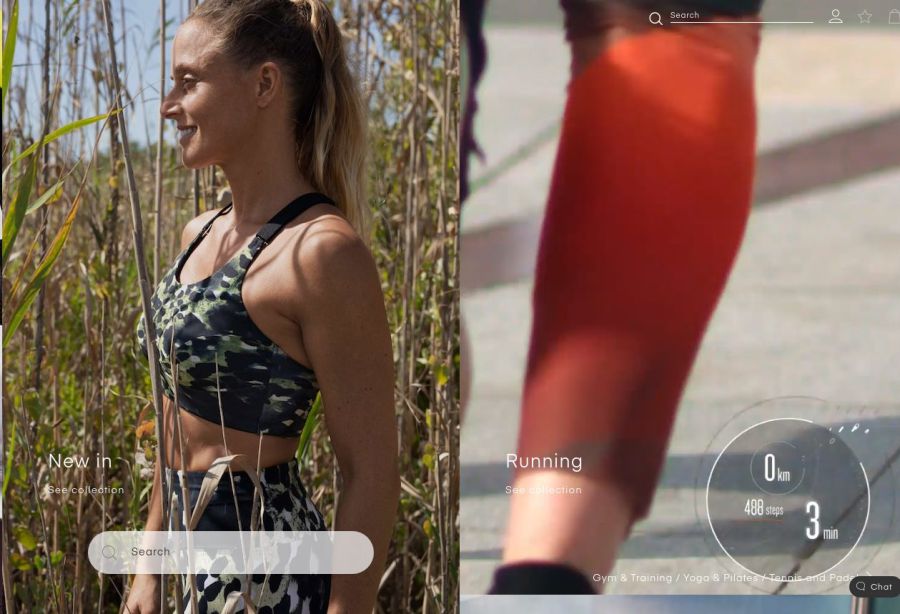
Например, у Oysho есть симпатичная интерактивная страница со слайд-шоу и видео
Иногда сложно описать все о конкретном продукте. В этих случаях было бы проще добавить видео вместе с фотографиями и описаниями продуктов.

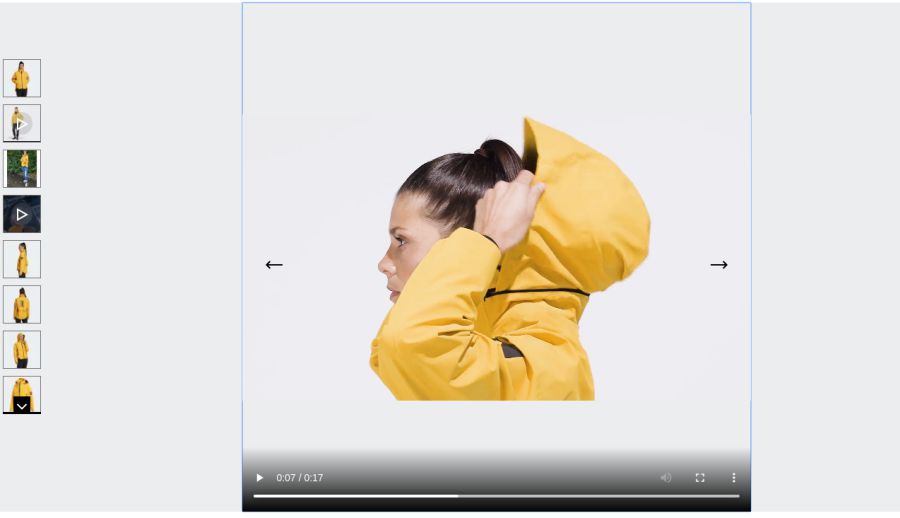
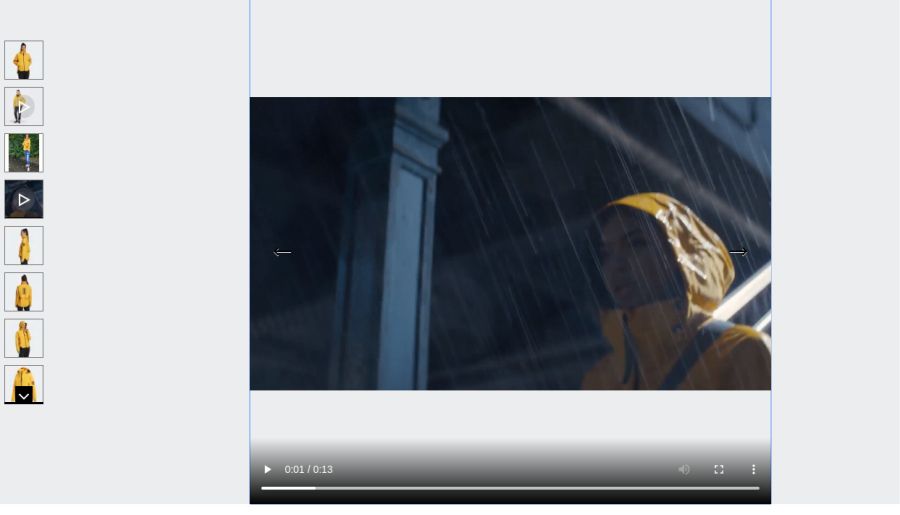
А этот пример Adidas
Покупатели, совершающие покупки в Интернете, испытывают большие трудности с выбором от того, что они не могут примерить продукт, не могут хорошенько узнать все его функции и не могут почувствовать материал. Даже при том, что вы постарались всё подробно описать. Было бы намного проще просто показать продукт.
Рассматривая приведенные выше примеры, мы видим, что Adidas добавил два видеоролика о дождевике. В одном из них модель демонстрирует свои особенности - капюшон, карманы, молния и т. д.
И есть второе видео женщины, идущей под дождем, чтобы продемонстрировать, что куртка водонепроницаема.

Анимация и видео - это отличные способы помочь вашим клиентам узнать о продукте или услуге. Просто убедитесь, что видео отлично отображается на мобильных устройствах.
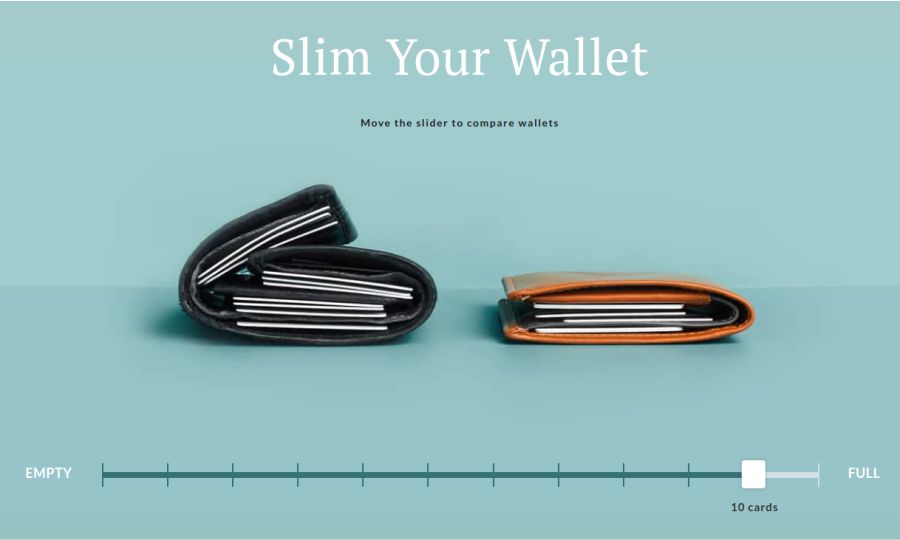
Ещё один отличный способ помочь вашим клиентам узнать больше о ваших продуктах - это создать интерактивную графику.

Приведенный выше рисунок представляет собой творчески и интерактивно, как выглядит ваш кошелек, когда вы положили в него 10 карт. Если вы перейдете от пустого к полному, вы увидите, как увеличиваются кошельки, когда вы добавляете все больше и больше карт.
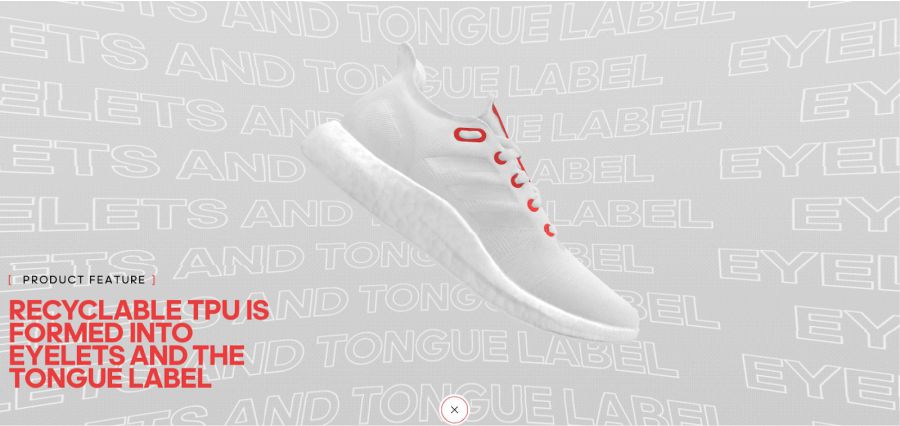
4 3D-моделирование, чтобы показать свои продукты
3D анимация может быть чрезвычайно полезна, потому что вы можете показать свой продукт с разных точек зрения. Также дизайн является интерактивным и привлекает внимание клиента.
Как все мы знаем, иногда люди не читают описания продуктов, но 3D-модель не только выглядит интересной, но и позволяет пользователям перемещаться и просматривать информацию о продукте.

Как видно из скриншота, Adidas использует 3D-моделирование, чтобы показать, что продукты в их коллекции сделаны из переработанных материалов.
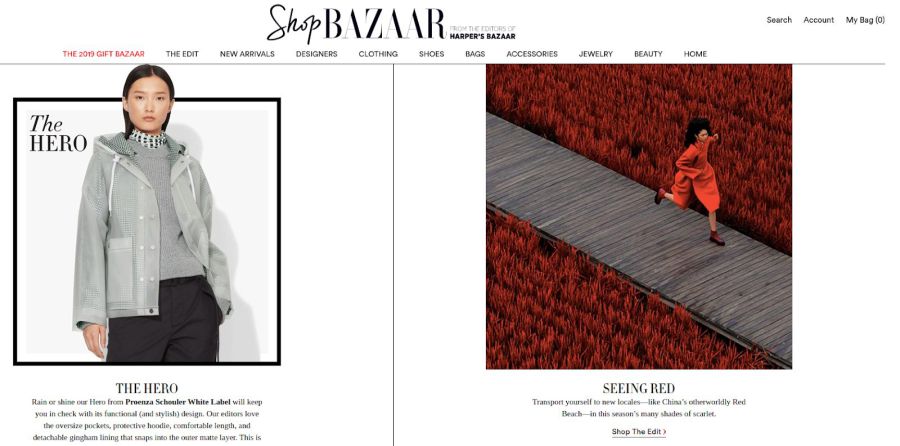
5 Выделитесь от своих конкурентов асимметричным расположением
Асимметричные макеты также являются отличным и модным решением, если вы хотите выделиться среди своих конкурентов и привлечь внимание пользователя. Решение использовать ассиметричный дизайн может быть рискованным, поэтому будьте осторожны и не заходите слишком далеко при разработке асимметричной темы.
Идея асимметричного дизайна не должна быть хаотичной, она должна быть интерактивной, динамичной и красочной.

Вышеупомянутый дизайн забавен, смел, и он привлекает внимание людей. Несмотря на то, что он асимметричный, он не хаотичный, с ним легко ориентироваться, и вы можете видеть всю необходимую информацию.
6 Минималистский и плоский веб-дизайн все ещё в моде
До сих пор мы описывали более динамичный, смелый и яркий дизайн электронной коммерции. Однако минималистский (плоский) дизайн по-прежнему используют при разработке интернет-магазинов.

Большим преимуществом плоского дизайна является то, что он чистый и простой. Основное внимание в этих проектах уделяется удобству и простоте навигации. Это делает его одним из лучших вариантов для сайтов электронной коммерции.
Самая важная вещь на сайтах интернет-магазинов заключается в предоставлении выдающегося пользовательского опыта, который помогает пользователям покупать у вас с помощью всего нескольких кликов. И плоский дизайн подходит как нельзя лучше для достижения этой цели.
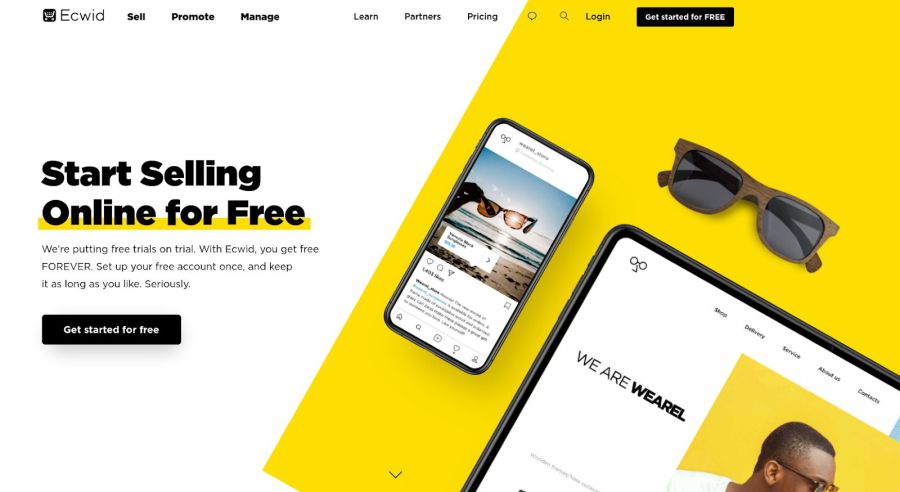
7 Типографика - большие шрифты и массивный текст
В прошлом шрифты и типографика не были важной частью веб-дизайна. Но оказалось, что иногда шрифты и текст могут говорить громче, чем фотографии или видео. Это философия больших букв и массивного текста.

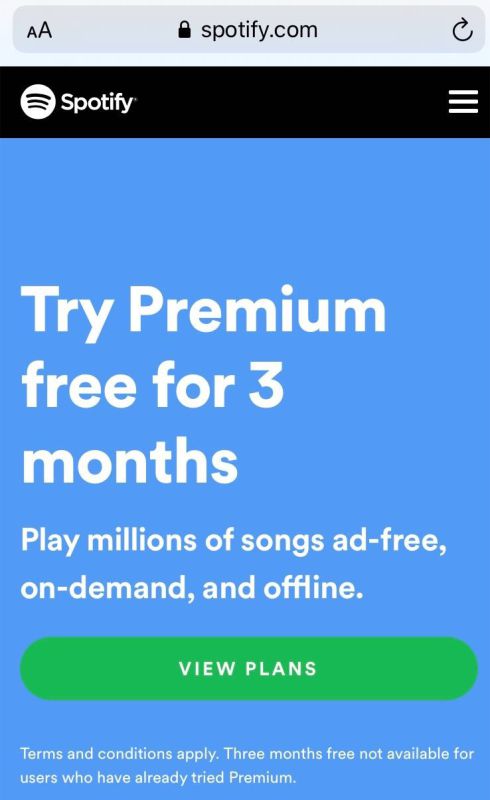
Как видно из приведенного выше примера, дизайн довольно прост. Это не красочно, но выглядит смелым. Большие буквы впечатляют и наверняка привлекают внимание людей. В то же время сайт содержит основную информацию, которая нужна покупателям - информацию о товаре, корзину, меню.

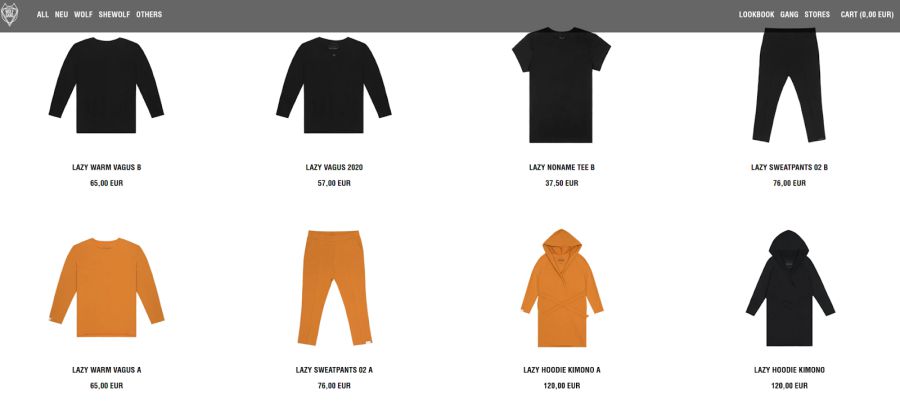
Этот пример показывает, как даже названия продуктов следуют одному и тому же массивному стилю, который выглядит круто, футуристично и привлекает внимание.
Итого
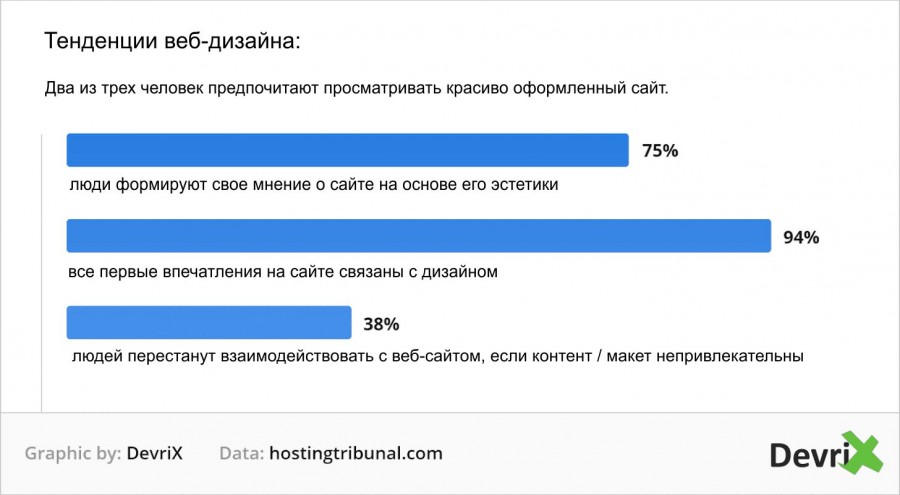
При посещении веб-сайта пользователи в течение 10 секунд или и того меньше решают, доверяют ли они вашей компании и многое тут зависит от дизайна вашего веб-сайта. Это довольно мало.
Как ты можешь вызвать их доверие? Следуй тенденциям и будь на шаг впереди своих конкурентов. Люди все чаще совершают покупки с помощью своих мобильных устройств, поэтому крайне важно иметь адаптивный дизайн.
С точки зрения тенденций дизайна, вам необходимо предоставить интерактивный дизайн, который привлечет внимание пользователей. Есть разные способы сделать это - 3D-моделирование, видео, большие шрифты и буквы, плоский дизайн или яркие цвета.