Самые горячие тенденции веб-дизайна 2021 года

Источник: devrix
Идти в ногу с самыми популярными направлениями веб-дизайна и новаторскими методами жизненно важно для сайтов всех предприятий, стремящихся привлечь и конвертировать посетителей в пользователей. Ещё лучше, если кто-то сможет стать пионером новой тенденции или реализовать свежую идею, за которой последуют другие.
2020 год позволил дизайнерам создавать инновационные концепции, используя безграничные технические возможности. Тёмные темы и неоморфизм стали довольно популярными.
Получив новые возможности для того, чтобы бросить вызов традиционному, вдохновило дизайнеров смешивать иллюстрации с реализмом, играть со слоями, тенями и плавающими элементами, а также экспериментировать с меняющими цвет градиентами и жирными шрифтами. Более того, для привлечения пользователей стали использовать видео и анимацию, которые теперь они запускают сами.
Этот акцент на творчестве, смелости и интерактивности наверняка останется и в 2021 году, но с некоторыми изменениями, потому что посетителям требуется нечто большее, чем просто крутой интерфейс.
В 2021 году мы увидим, что всё больше веб-дизайнеров будут уделять внимание доступности и удобству использования, а также внедрять расширенные функциональные возможности, чтобы предоставить посетителям больше удобства.
Если вы ищете способы привлечь внимание пользователей и повысить цифровое присутствие своего бренда, тогда мы представляем вам некоторые из самых горячих тенденций веб-дизайна, которым предстоит следовать в 2021 году.
1
Сосредоточьтесь на удобстве сайта
Крайне важно, чтобы веб-дизайн был инклюзивным и делал сайт доступным для всех групп пользователей, это означает что проектировать сайты, применять технологий и инструментарий нужно таким образом, чтобы люди с ограниченными возможностями могли легко ими пользоваться.
Инклюзивные сайты, интернет-магазины и приложения сделаны так, чтобы их было удобно использовать людям с любыми ограничениями: от проблем с мелкой моторикой до потерянных очков.
Если ваш сайт будет адаптирован для всех посетителей, это значит, что вы сможете охватить более широкие слои населения, которые будут оставаться на вашем сайте дольше и взаимодействовать с ним. Обеспечение удобства страниц сайта выгодно не только для посетителей, но и для вас самих.
С одной стороны, вы предоставляете доступ к информации и возможности взаимодействия для людей с ограниченными возможностями, а с другой стороны, вы повышаете коэффициент конверсии своей страницы и улучшаете SEO.

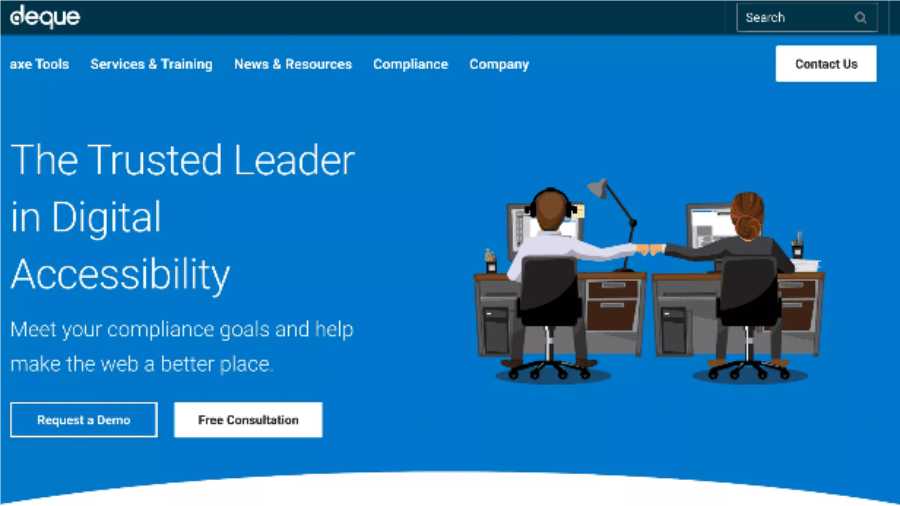
Источник: deque
Вот несколько советов по улучшению доступности веб-сайтов:
- Используйте контрастные цвета между фоном и текстом.
- Используйте индикаторы фокуса, которые выделяют ссылки и фигуры на веб-странице при использовании клавиатурной навигации.
- Используйте ярлыки для инструкций.
- Используйте функциональные альтернативные теги изображений, которые также помогают повысить SEO.
2
Асимметричный макет и формы веб-дизайна
Асимметрия была популярна в 2020 году, и будет оставаться таковой в 2021. Такой подход бросает вызов традиционному способу построения макета сайта по сетке и даёт больше возможностей для выражения индивидуальности.
Асимметричные формы делают сайт менее строгим и более интересным для просмотра. Разная степень асимметричности форм и расстояний между ними позволяют создавать более смелые и непредсказуемые решения. Надо только помнить, что между различными формами должен быть визуальный баланс.
Ваш сайт должен быть приятным для глаз, и при этом иметь уникальный и функциональный дизайн.

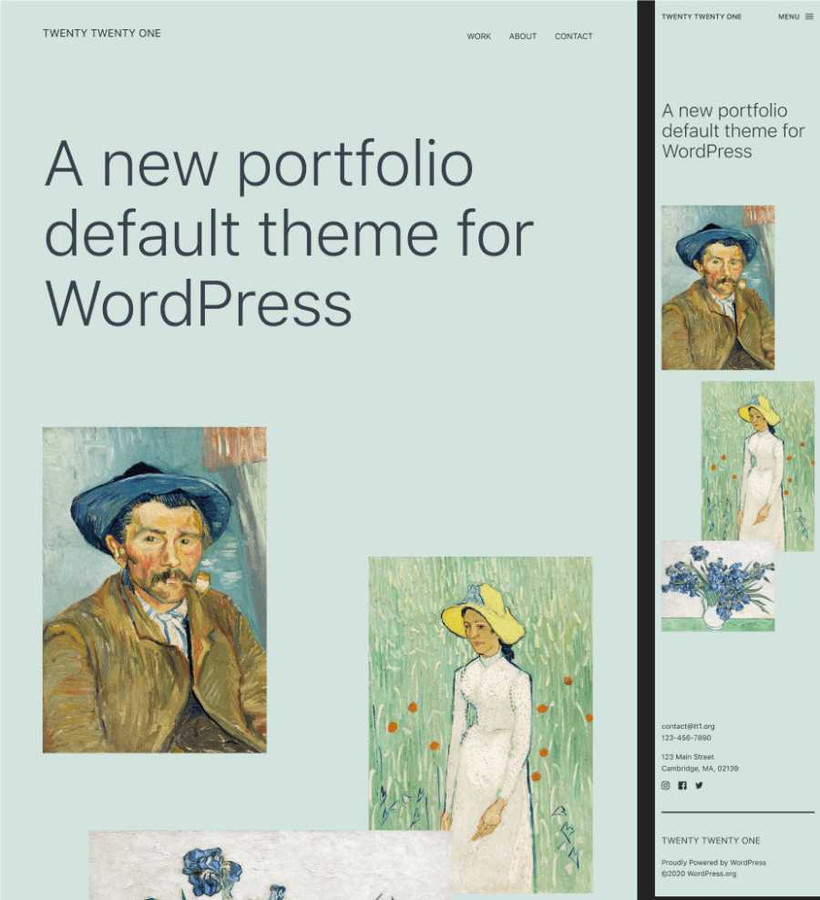
Источник: Twenty Twenty One
3
Тёмные темы на подъёме
Тёмные темы - это тенденция, которая не исчезнет в ближайшее время. Этот крутой современный тренд используется многими брендами, например, такими как Apple, Mercedes-Benz и Sony. Тёмные цвета могут сделать общий вид веб-страницы более гладким и элегантным. Повышенная контрастность делает элементы дизайна более заметными, что может быть очень полезно в плане удобства использования.
Тёмные режимы предпочтительны при усталости глаз, головных болях и разных проблемах со зрением. Они также отлично подходят для экранов OLED / AMOLED, поскольку продлевают срок службы экрана и экономят заряд батареи.

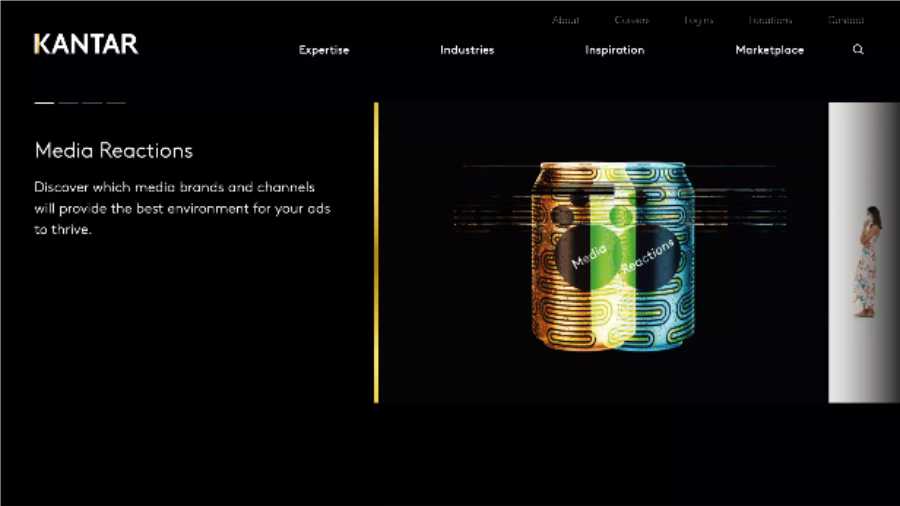
Источник: kantar
4
Творческое использование цвета в веб-дизайне
Цвета на самом деле являются психологическим феноменом и сильно влияют на то, насколько сайт выглядит убедительным. Люди воспринимают цвет больше мозгом, чем глазами. Они подсознательно связывают определенные оттенки с конкретными эмоциями, культурами, социальными сообщениями, чувствами и событиями. Следовательно, пробуждение определенных эмоций у посетителей тесно связано с выбором правильной цветовой палитры.
Первое впечатление имеет решительное значение, и при наличии в сети Интернет около 2 миллиардов веб-сайтов важно быть уверенным, что первое впечатление от вашего сайта, будет таким, каким вы его задумали, и останется у его посетителя надолго.
Устанавливая цветовую схему для своего сайта, вы также вызываете ощущения, связанные с каждым цветом. Ваш дизайн должен эффективно привлекать и удерживать внимание пользователей. Он также должен удовлетворять эмоциональные потребности вашей целевой аудитории, а также способствовать ассоциации и узнаваемости бренда.

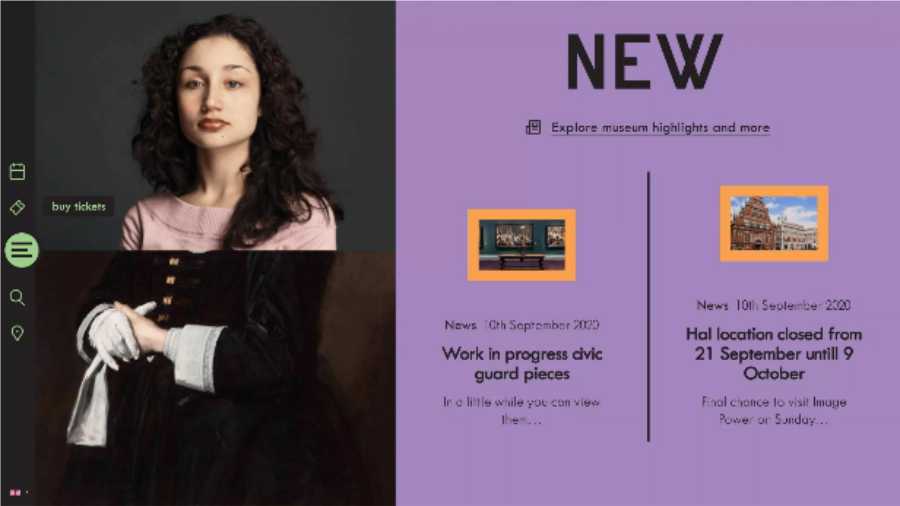
Источник: franshalsmuseum
В 2021 году творческое использование цветовых комбинаций означает неожиданное и оригинальное объединение цветов, но только делать это надо так, чтобы у посетителей, от этого, не «поехала крыша», поэтому цветовую комбинацию обязательно нужно адаптировать к графике. Это не только поможет вашему сайту выделиться среди других минималистичных дизайнов, но и поможет ему лучше соответствовать вашей аудитории.
5
Жирный шрифт, крупные заголовки
Крупные заголовки и жирный шрифт - это не инновации, но, тем не менее, их популярность снова начала расти. Почему? Потому что они эффективны тем, что привлекают внимание посетителей. Использование жирных букв подчеркивает смелые и яркие сообщения и побуждает пользователей к действию.
Посетители, как правило, сначала читают большие заголовки. Вот почему они играют огромную роль в создании хорошего впечатления. Использование разных шрифтов и заголовков разделов создает визуальную иерархию, обеспечивает удобочитаемость и действует как ориентир при больших массивах информации.

Источник: goprojectshift
Сильная типографика, как и винтажный дизайн, может придать вашей веб-странице современный вид. Но независимо от вашего стиля важно следить за тем, чтобы размер шрифта был правильным на всех устройствах.
Здесь на помощь приходят вариативные шрифты. Эти шрифты позволяют дизайнерам извлекать множество вариантов из одного файла, что упрощает настройку шрифта для различных точек обзора, ориентации, устройств и т. д. Не говоря уже о том, что переменные шрифты обеспечивают большую гибкость типографских элементов и, несомненно, снижают ограничения присущие текущему формату шрифтов.
6
Визуализация данных
Люди - визуальные существа, поэтому нельзя отрицать, что они лучше реагируют на графику, чем на тексты и числа.
Визуализация, делает на основе скучных данных, привлекательную графику, что делает их более интересными и простыми для понимания. Это позволяет пользователям лучше понимать вашу бизнес-информацию.
Эта практика также помогает пользователям принимать обоснованные бизнес-решения, изучая картинки, а не длинные табличные отчёты. Не говоря уже о том, что это очень полезно для людей с разным уровнем навыков в области анализа.
В 2021 году визуальные данные станут отличным дополнением к привычному веб-дизайну.

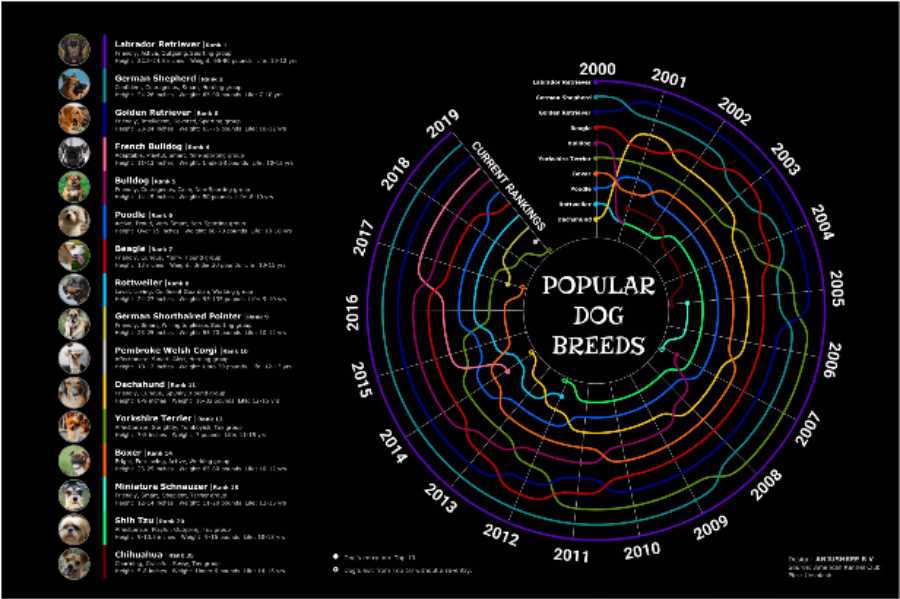
Источник: The Most Popular Dog Breeds
7
Интерактивный дизайн, 3D и микроанимации
В наступающем году вам придётся добавить движения в свой интерфейс. Интерактивные веб-функции, такие как нетрадиционная прокрутка или анимация с запуском прокрутки, предоставляют пользователям управляемый опыт работы с вашим сайтом и обеспечивают наиболее интуитивно понятный и лёгкий путь взаимодействия.
Трёхмерные элементы и визуальные эффекты стирают границы между виртуальным и реальным миром и побуждают пользователей проводить больше времени на определенной странице. Анимация и микро-анимация - отличная альтернатива видео и это ещё одна горячая тенденция 2021 года в дизайне UI / UX. К тому же анимация легче по сравнению с видео, что положительно скажется на времени загрузки страницы сайта.
Для полного и иммерсивного взаимодействия с пользователем ваш сайт должен быть быстро загружаемым и оптимизированным для Интернета. Используйте эти интерактивные элементы дизайна с умом, чтобы ваши страницы работали исключительно хорошо.
Иммерсивная технология относится к технологии, которая пытается имитировать физический мир с помощью средств цифрового или смоделированного мира, создавая окружающие сенсорные ощущения, тем самым создавая ощущение погружения.

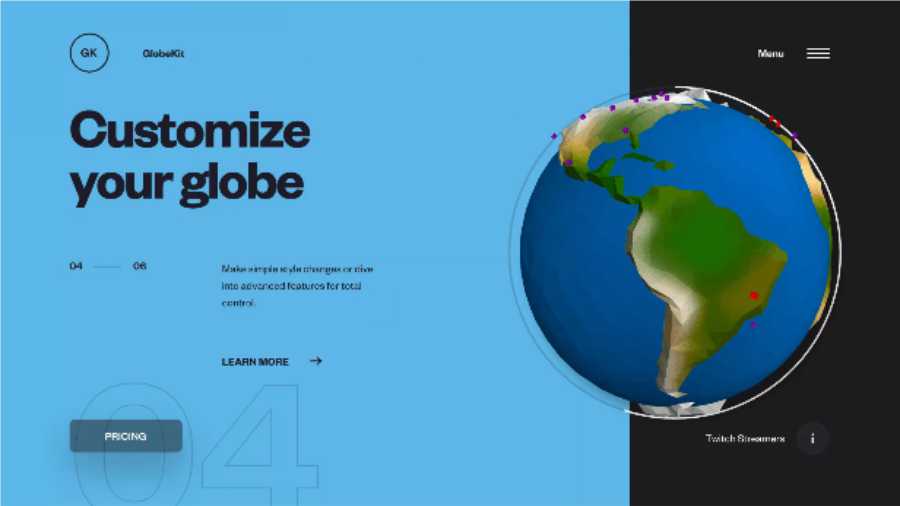
Источник: globekit
8
Виртуальный, но почти настоящий (VR)
Хотите поднять 3D-анимацию на ступеньку выше? У нас для вас есть две буквы - V и R.
В 2021 году виртуальная реальность определенно станет растущей тенденцией в веб-дизайне. WebVR - это мощный инструмент, который предоставляет пользователям полезный и содержательный контент. Это даёт представление о реальности, что особенно полезно в процессе принятия решения о покупке, поскольку предлагает более личное взаимодействие.
Например, приложение IKEA с дополненной реальностью (AR) позволяет пользователям увидеть, как новый предмет мебели впишется в их дом. Приложение использует технологию масштабирования, чтобы сканировать комнату и показать потребителю реалистичную трехмерную версию выбранного предмета мебели в их интерьере.
А вот Гостевой дом «Smile» даёт пользователям возможность совершить виртуальный тур по гостевому дому и номерам перед их бронированием. Используемая технология включает в себя панорамные фото и 3D-сканирование, которые позволяют гостям лучше понять, какие условия их ожидают.
И давайте не будем забывать о Google Планета Земля, где можно телепортироваться в любую точку земного шара и прогуляться по улицам любого города или парить над сельской местностью.
Эта технология, вероятно, произведет революцию в практике веб-дизайна и принесет больше отраслевых достижений.
Широко распространенная виртуальная реальность всё ещё находится в стадии разработки, но нет сомнений в том, что она станет важной частью для большего количества приложений и веб-дизайна.
Бонусный тренд: голосовой пользовательский интерфейс (VUI)
Голосовые помощники и голосовой поиск стали популярными. Около 31% пользователей смартфонов используют голосовой поиск хотя бы раз в неделю, в то время как 39% миллениалов используют голосовых помощников не реже одного раза в месяц.
Итак, представьте, что вы используете свой голос для просмотра интернет-магазинов так же, как вы используете его в Google, Siri3, Alexa, или Яндекс. Хотя голосовой интерфейс пользователя (VUI) не является обычным явлением для сайтов (пока), но сказать уверенно, что это растущая тенденция веб-дизайна.
Несомненно, VUI сложно спроектировать. Около 20% голосовых поисков включают 25 ключевых слов, а это означает, что пользователям, скорее всего, придётся использовать определенные слова, чтобы увидеть желаемый контент, а дизайнерам придётся проводить исследования конкретных пользователей.
Кроме того, эта футуристическая тенденция UI / UX невероятно полезна для улучшения доступности информации в Интернете и она определенно изменит способ поиска информации пользователями.
Вывод
Все тенденции веб-дизайна, которые мы увидим в 2021 году, направлены на улучшение удобства пользования за счёт творческих подходов. Это означает, что речь идёт не только о сайте с потрясающими визуальными эффектами, но и о том, чтобы он был адаптивным, удобным для всех (инклюзивным) и действительно интересным.
Использование всего двух или же нескольких из вышеперечисленных тенденций веб-дизайна может повысить привлекательность сайта, его коэффициент конверсии и удовлетворенность пользователей.
Творческий интеллект «Веб-сайт.рус» в сочетании с техническими знаниями помогает развивать бизнес в Интернете.
Свяжитесь с нами сегодня по телефону 8-904-572-40-43, или используйте WhatsApp, чтобы узнать, как мы сможем реализовать ваш проект!