Ошибки веб-дизайна, которые могут подорвать репутацию вашего бизнеса
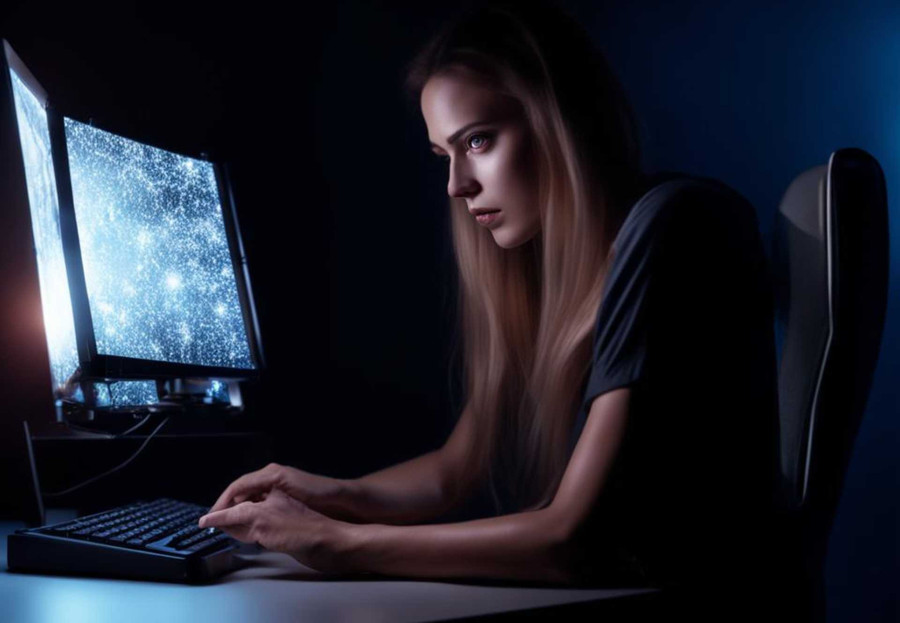
Для интернет-пользователей ваш сайт, вероятно, будет первым знакомством с вашей компанией. Это подчеркивает важность создания сильного первого впечатления с помощью вашего веб-дизайна.
Пользователи интернета без колебаний могут перейти на веб-сайт конкурента, если ваша компания не заинтересует их. Вот почему важно, чтобы дизайн вашего веб-сайта не стал жертвой промахов, свойственных новичкам.
01
Отсутствие чётких указаний к действию
Призывы к действию (CTA) - это слова или выражения, которые мотивируют посетителей сайта выполнять определенные действия на нем. Стандартный CTA - это кнопка, ведущая посетителя на определенную страницу, раздел или цель.
Чтобы увеличить количество нажатий и конверсию, ваши CTA должны быть привлекательными. Они должны бросаться в глаза пользователю и соответствовать общему стилю вашей страницы. Используйте CTA для направления посетителей к важным сведениям, таким как каталоги товаров, портфолио или контактные данные.
Если на вашем сайте нет явных указаний для действия, ваши посетители могут запутаться относительно целей вашего сайта. Это плохо скажется на имидже вашего бизнеса и, скорее всего, снизит число потенциальных конверсий.
02
Неадаптивный веб-дизайн
Сегодня адаптивный веб-дизайн уже не просто рекомендация, а необходимость. По данным сервиса Google Analytics, в 2020 году более 68% визитов на веб-сайты были совершены с мобильных устройств. Поэтому ваш сайт должен быть адаптирован под экраны любых размеров: от смартфонов до планшетов и широкоформатных мониторов.
Отсутствие адаптивного дизайна может привести к потере огромного числа потенциальных клиентов. С учётом того, что все больше людей открывают для себя новые бренды с помощью мобильных устройств, вашему бизнесу стоит инвестировать время и силы в создание стабильного, качественного мобильного веб-дизайна.
03
Размытый брендинг
Ваш бренд станет первым, на что клиенты обратят внимание при оценке вашего бизнеса. Сюда входят логотип, шрифты, цветовая палитра, упаковка товара, используемый язык и т. д. Бренд создает для посетителей визуальную историю, отвечая на большинство их первичных вопросов о вашем предприятии. Какова ваша брендовая концепция? Какой товар или услугу вы предлагаете? На какую целевую аудиторию вы ориентируетесь?
Веб-страницы должны поддерживать единый образ бренда. Это нужно для того, чтобы пользователи, которые ранее не сталкивались с вашим брендом, могли легко разобраться в направлении вашего бизнеса. При непонятном брендинге вашего веб-сайта посетители могут неоднозначно отреагировать, что приведёт к непониманию. Клиенты, запутавшиеся в вашем бренде, не задержатся на вашем сайте, поэтому чёткий брендинг крайне важен.
04
Ошибки, ведущие к проблемам с удобочитаемостью
В веб-дизайне бывают недоработки, способных вызвать проблемы с читаемостью. Все посетители вашего сайта должны без труда воспринимать текст, представленный на нем, иначе вам потребуется незамедлительно пересмотреть свой дизайн.
Одна из частых причин проблем с удобочитаемостью — неправильный выбор шрифта. Шрифты должны быть размером не меньше 16 пунктов для основного текста, и больше — для других элементов (например, заголовков). Обратите внимание и на то, какой шрифт вы используете. Курсивный шрифт труднее читается при меньшем кегле, чем стандартный шрифт без засечек, что может оттолкнуть потенциальных клиентов.
Ещё один частый источник проблем с удобочитаемостью — неудачное цветовое решение. Если текст на сайте трудно прочитать из-за фонового цвета, вам стоит подобрать другие оттенки, иначе это станет серьезным препятствием для доступности текста. Воспользуйтесь онлайн-инструментами, такими как Color Contrast Checker, для проверки, соответствует ли контрастность цветов текста и фона требованиям WCAG.
05
Медленный отклик сайта
Сайт должен быстро реагировать на пользовательские запросы. Оптимальное время ответа сайта составляет примерно 1-2 секунды. Если этот показатель превышен, велика вероятность того, что пользователь уйдет с вашего сайта ещё до просмотра главной страницы. Кроме того, медленный отклик может негативно отразиться на рейтинге вашего сайта в поисковой выдаче.
Есть несколько простых методов, которые помогут вам избежать этой проблемы:
- Убедитесь, что все используемые вами изображения и графику оптимизированы для использования в интернете и имеют размер до 500 Кб.
- Убедитесь, что ваши разработчики сайта минимизируют все коды сайта.
- Попробуйте объединить файлы похожих типов (например, JS-файлы) в один файл. Это снижает количество HTTP-запросов для вашего сайта и сокращает время загрузки всей страницы.
06
Нет обновления контента
Одним из самых серьезных промахов, которые вы можете совершить на своем веб-сайте, является отсутствие обновления контента вашего бренда. Это придает вашему сайту несерьезный вид в глазах новых посетителей, создается впечатление, что вы либо не заботитесь о своем сайте, либо, что еще хуже, он больше не поддерживается.
Чтобы этого избежать, необходимо регулярно обновлять контент. Следите за тем, чтобы изображения, баннера и другой графический контент на вашем сайте не относились к прошедшим датам или событиям. Если вы более не предлагаете определенный товар, уберите его.
Один из эффективных способов привлечения новых посетителей — ведение блога на вашем сайте. Регулярное обновление сайта актуальным контентом повысит доверие ваших клиентов и, как результат, увеличит вероятность конверсии.”

Современный контент-маркетинг для SEO оптимизации сайта
07
Недостаточная производительность сайта
В заключение, ваш сайт должен пройти через несколько проверок производительности прежде, чем он будет запущен. Эти проверки включают:
- Проверку совместимости вашего веб-сайта со всеми основными браузерами (такими как Яндекс Chrome, Firefox, Safari, и Edge). Если ваш сайт неправильно отображается в любом из них, это может привести к потере значительного количества потенциальных посетителей.
- Сжатие всех ваших изображений и графического содержимого до приемлемого размера.
- Проверка того, продолжает ли ваш сайт обеспечивать свою основную функциональность даже при отключенном JavaScript — который не всегда включен у пользователей.
- Убедиться, что ваш сайт корректно использует кэширование браузеров. Это позволяет загружать ресурсы сайта на компьютеры посетителей, чтобы ускорить последующие загрузки. Это существенно ускоряет загрузку страниц для тех, кто возвращается на ваш сайт, делая его более удобным и профессиональным в глазах посетителей.
Соблюдение этих стандартов производительности поможет избежать ряда проблем, которые могли бы негативно сказаться на репутации вашего веб-сайта, а значит, и вашего бизнеса.