Информационная архитектура сайта. Руководство для начинающих
Информационная архитектура сайта - это основа хорошего пользовательского интерфейса. Мы все сталкивались с сайтами, на которых невозможно ориентироваться, и знаем, как это раздражает.
Мы также знаем, как быстро мы старались покинуть подобные сайты.
Даже если товары, представленные на таком не удобном сайте более качественные, мы никогда не узнаем об этом, потому, что такие сайты представляют собой джунгли контента, меню и страниц, за которыми не видно очевидной логики.
И именно поэтому, любой разработчик сайта должен быть уверен, что с его сайтами этого никогда не произойдет. Что все онлайн-объекты на его сайтах просты для понимания, интуитивно понятны, а также, имеют удобный для понимания контент и навигацию.
Давайте выясним, как мы можем этого добиться.
Что такое Информационная Архитектура Сайта
Информационная архитектура сайта (IA) – это его вспомогательная структура, которая фокусируется на организации, приоритизации (расставлении приоритетов) и маркировке информации, доступной на сайте, логичным и простым способом. В ней содержатся систематические рекомендации о том, куда должна направляться каждая часть контента, как эти части связаны с другими элементами сайта и какие из них имеют больший приоритет.
Конечная цель IA - улучшить пользовательский опыт, служа связующим звеном между содержанием и функциональностью сайта. Что позволит пользователям интуитивно взаимодействовать с сайтом понятным логическим способом.
Сайт без какой-либо хорошо структурированной информационной архитектуры подобен книжному магазину без организационной системы - вы заходите и обнаруживаете, что все книги беспорядочно сложены на столах без какой-либо очевидной логики, которая помогла бы вам найти ту книгу, которую вы ищете.
Информационная архитектура сайта Vs. Навигация по сайту Vs. UX-Дизайн Vs. Дизайн пользовательского интерфейса
Хотя информационная архитектура, навигация по веб-сайту, UX-дизайн и дизайн пользовательского интерфейса тесно связаны между собой и часто используются взаимозаменяемо, но по сути это разные вещи.
В некотором смысле, IA - это основа хорошей навигации и UX-дизайна. Она предоставляет структуру информации, которую разработчик интерфейса использует для создания навигации.
Вы можете представить IA в виде карты – информация там статична и постоянна. Однако, когда вы перемещаетесь по ней, вы можете выбирать разные маршруты для того, чтобы попасть из одного места в другое. Как раз для этого и нужна навигация - позволять получать доступ к нужному фрагменту контента из разных мест сайта выполняя ряд простых логических шагов.
Что касается UX и дизайна пользовательского интерфейса, то без надлежащей структуры, на которую можно положиться, ни один дизайнер не сможет сделать существующий беспорядок удобным для пользователя. Но, в то же время, одной хорошо продуманной структуры, то есть IA, недостаточно для того, чтобы интерфейс удовлетворял пользователя.
Таким образом, в некотором смысле IA - это также схема, на которой может основываться пользовательский интерфейс, и предпосылка для UX.
Информационная экосистема
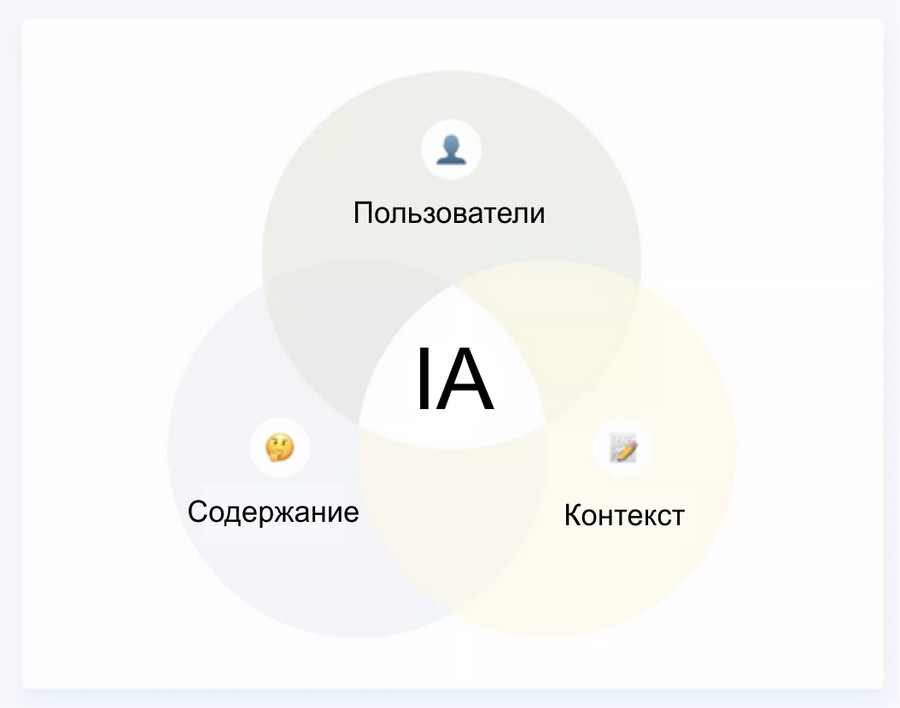
Существует три основных фактора, влияющих на информационную архитектуру веб-сайта, и они формируют так называемую информационную экосистему.
Пользователи
Как вы, вероятно, уже знаете, потребности пользователя должны быть в центре информационной архитектуры. Чтобы достичь этого, вы должны провести маркетинговые исследования, исследования UX и поработать над тем, чтобы понять образ мышления вашего клиента, его логику, техническую грамотность, привычки, цели и приоритеты.
Если вы реструктурируете существующий сайт, с помощью ЯндексМетрики вы можете создать карту скролинга посетителей, чтобы определить, где они сталкиваются с проблемами и что их вызывает.
Содержание
Объём, качество и текущее распространение контента также имеют важное значение, если вы занимаетесь реструктуризацией веб-сайта. Аудит контента позволит вам обновить старый контент, перегруппировать разделы, улучшить качество и выявить недостающую информацию.
Однако, если вы строите сайт с нуля, контент имеет не меньшее значение. Вы должны чётко представлять себе, каковы ваши долгосрочные планы по масштабированию сайта, и структурировать информацию таким образом, чтобы она могла расти без потери логики.
Контекст
Хотя пользовательский интерфейс и способность пользователя понимать контент и следовать его логике являются главным приоритетом, здесь также играют роль бизнес-цели, которые следует принимать во внимание. В конце концов, в первую очередь вы создаете сайт в интересах компании.
Цель сайта должна определять структуру. Вы также должны учитывать такие факторы как бюджет, долгосрочные цели компании и технические навыки команды дизайнеров.
Принципы информационной архитектуры
Правильная информационная архитектура сайта - задача сложная для понимания, потому что есть множество факторов, которые необходимо учитывать. Однако ещё в 2010 году Дэн Браун, ветеран в этой области, предложил 8 принципов информационного проектирования, которые были одобрены и приняты сообществом IA, и на протяжении многих лет, до сих пор, считаются стандартом:
01
Принцип объектов – относитесь к контенту как к живой субстанции, со своим жизненным циклом, поведением и атрибутами.
02
Принцип выбора – создавайте страницы, которые предлагают значимый выбор для пользователя, сохраняя диапазон доступных вариантов, сосредоточенных на конкретной задаче.
03
Принцип раскрытия – показывайте краткую информацию достаточную для того, чтобы клиент мог понять, о чём он узнает при дальнейшем чтении.
04
Принцип примеров – описывайте содержание категорий, показывая примеры содержимого.
05
Принцип парадных дверей – предположите, что половина посетителей сайта зайдет на него не через главную, а любую другую страницу послужившей точкой входа.
06
Основная функция множественного доступа – предлагать пользователям несколько различных способов просмотра содержимого сайта.
07
Принцип фокусировки – не смешивайте разные вещи в вашей навигации. (Мухи отдельно, котлеты отдельно).
08
Принцип роста – предполагайте, что контент, который у вас есть сегодня, является только небольшой частью того контента, который будет в будущем.
Эти принципы просты и применимы в различных ситуациях.
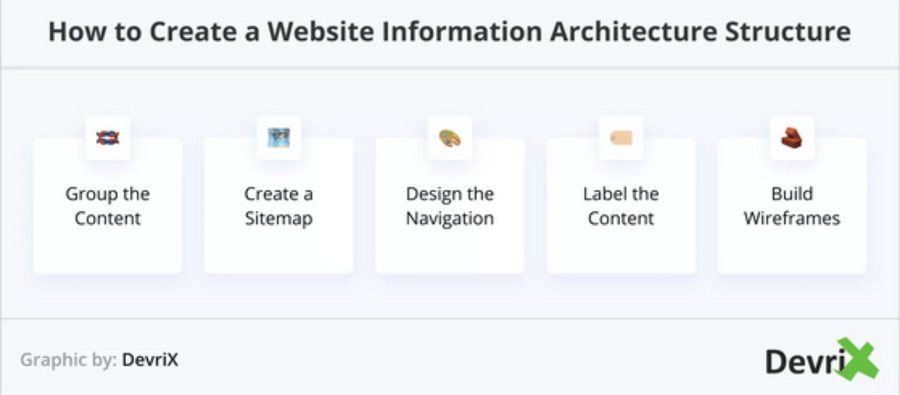
Как создать структуру информационной архитектуры сайта
Теперь, когда вы знакомы с основами, давайте сосредоточимся на том, как успешно создать информационную структуру сайта всего за 5 шагов
01
Сгруппируйте содержимое
Независимо от того, создаете ли вы совершенно новый сайт или реконфигурируете существующий, вы должны начать с организации его контента.
Периодически проводите аудит содержимого и удаляйте или обновляйте всю устаревшую информацию, которая не имеет отношения к делу.
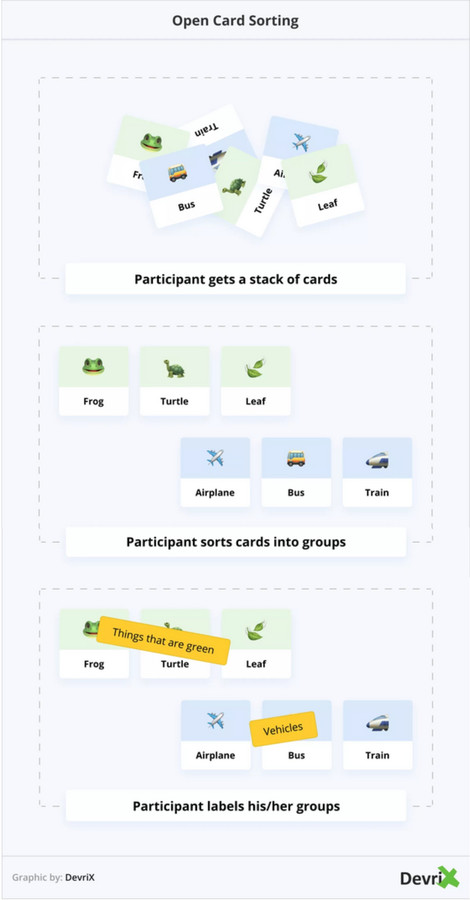
Как только у вас останутся только актуальные страницы, создайте карточки контента и распределите их по контекстным группам.
Сортировка может быть выполнена вашей командой, но вам также следует рассмотреть возможность использования помощи фокус-группы. Это позволит лучше понять точку зрения конечного пользователя и образ его мышления. Следуя их логике в вашей структуре IA, вы можете сделать навигацию по своему сайту более интуитивно понятной и удобной для пользователя.
Один из способов приблизиться к карточкам контента - позволить пользователям группировать их самостоятельно и без предоставления каких-либо подробных рекомендаций. Другой способ - предоставить им список категорий, по которым они должны распространять контент.
02
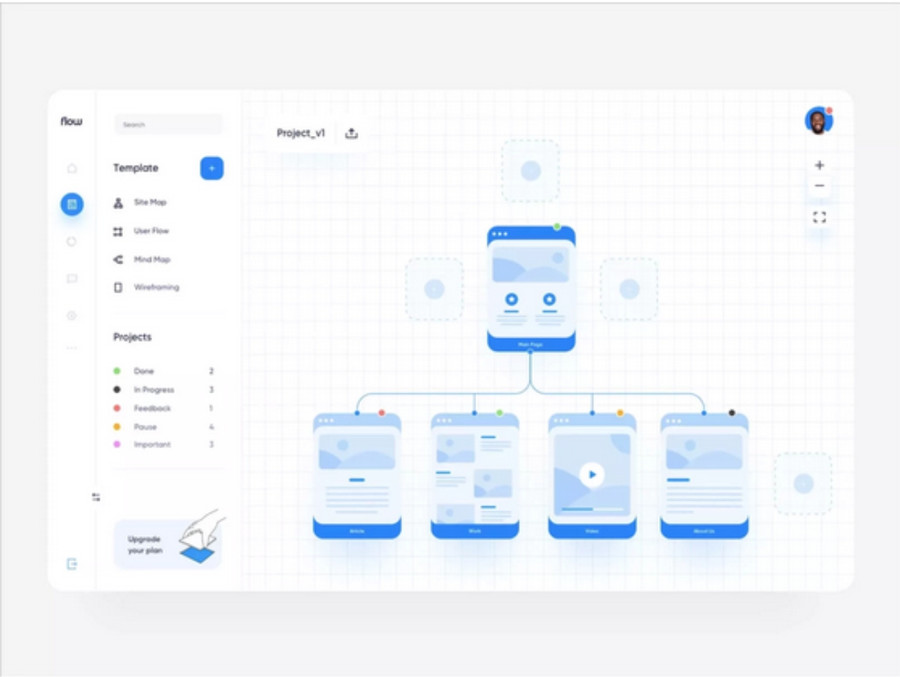
Создайте карту сайта
Карта сайта - это иерархическая структура его содержимого. На основе групп, которые вы настроили на предыдущем шаге, вы можете создать древовидную организацию, визуализирующую, как части контента связаны друг с другом. Чтобы облегчить чтение и понимание пользователями с разным уровнем ознакомления с IA, вы можете раскрасить содержимое в зависимости от его важности и уровней приоритета.
03
Определите навигационные пути
Как упоминалось ранее, навигация и IA - это не одно и то же, хотя они и связаны.
Основываясь на карте вашего сайта, вы можете задать различные пути, по которым пользователь сможет перейти к нужному фрагменту контента.
Однако имейте в виду принципы, о которых я говорил ранее. Пользователи редко начинают свое путешествие по сайту из одной и той же точки, поэтому вами должны быть предусмотрены разные способы достижения ими своей цели.
В противном случае может оказаться, что некоторые страницы контента вашего сайта будут труднодоступными, или вообще недоступными для посетителей.
04
Обозначьте содержимое ярлыком
Маркировка содержимого облегчает пользователям понимание смысла карточки контента, или пункта меню. Заголовки и подзаголовки ярлыков должны быть краткими и чёткими, в то же время, предоставляя достаточное количество актуальной информации.
Копирайтеры и команда по созданию контента могут оказать вам здесь большую помощь, поэтому обязательно включите их в этот процесс.
05
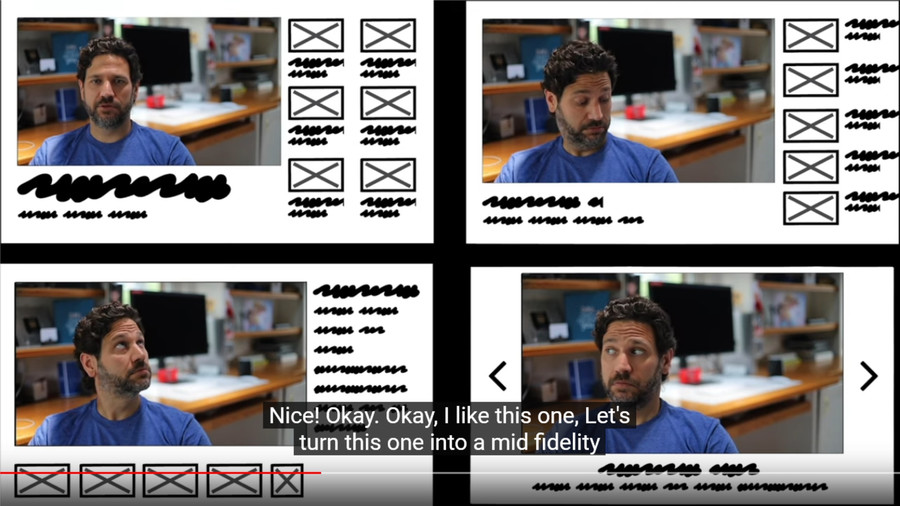
Постройте каркасы сайта
Каркасы - это прототипы сайта, урезанные до основ. Их цель - визуализировать информационную архитектуру и навигацию, а также проверить их удобство использования. Для этого вам следует, ещё раз, воспользоваться помощью фокус-группы, или отдельных пользователей, чтобы во время просмотра каркаса смоделировать реальный опыт.
Группа может указать вам на то, где её члены сталкиваются с проблемами, какие разделы они находят запутанными или нелогичными, и что можно улучшить.
Резюме
Сайты должны иметь смысл и быть удобными для посетителя. Если ваш контент не организован и не следует логическому порядку, который легко понять, тогда вам не удастся снизить показатель отказов, увеличить показатель повторного возвращения на сайт, а так же глубину просмотра и количество времени, проведенное на сайте.
Эти показатели благоприятно влияют на доверие к сайту и учитываются при ранжировании сайта поисковыми системами.