Актуальные тенденции веб-дизайна в 2022 году
В прошлом, 2021 году появилось множество новых возможностей позволяющих бросить вызов традиционному веб-дизайну, которые вдохновили разработчиков на то, чтобы сочетать рисованные иллюстрации с фото, играть со слоями, тенями и плавающими элементами, а также экспериментировать с градиентами, изменяющими цвет, и жирными шрифтами.
В настоящее время посетителям сайта нужно нечто большее, чем просто классный интерфейс. Поэтому акцент на креативность, интерактивность и творческая смелость - это то, что, несомненно, будет продолжать развиваться и в 2022 году.
В 2022 году мы увидим, что все больше веб-дизайнеров сосредоточатся на доступности сайта для людей с ограниченными возможностями и удобстве пользования им, а также на внедрении расширенной функциональности для того, чтобы предоставить посетителям больше удобств.
Если вы ищете способы привлечь внимание пользователей к своей компании и повысить цифровое присутствие своего бренда в сети Интернет - я представлю вам некоторые из самых интересных тенденций веб-дизайна 2022 года.
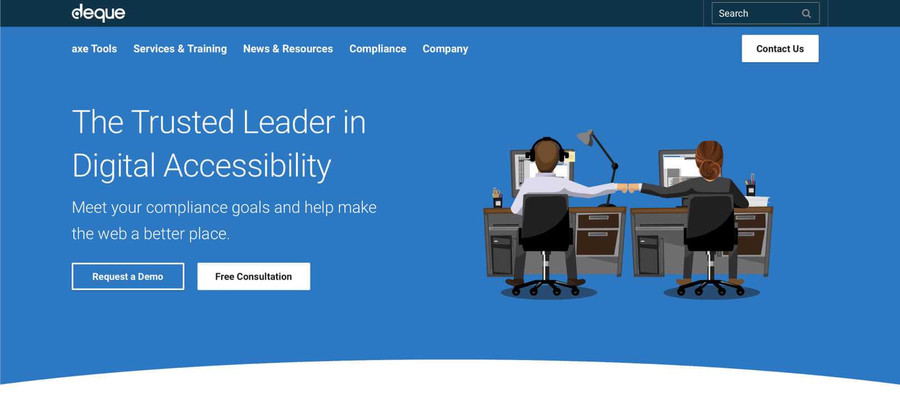
Сделайте сайт максимально доступным для людей с ограниченными возможностями
Доступность Интернета означает проектирование и разработку сайтов, технологий и инструментов таким образом, чтобы люди с ограниченными возможностями могли бы ими пользоваться.
Если ваш сайт будет адаптирован для таких посетителей, вы сможете охватить более широкую аудиторию, которая будет готова оставаться на вашем сайте дольше продолжая взаимодействовать с ним. Это выгодно не только для посетителей сайта, но и для вас самих. С одной стороны, вы предоставляете доступ к информации и взаимодействию людям с ограниченными возможностями, в то время как с другой стороны, вы увеличиваете коэффициент конверсии сайта и улучшаете его SEO.
Некоторые советы по улучшению доступности сайта:
- Используйте контрастные цвета между фоном и текстом.
- Используйте индикаторы фокусировки, для выделения ссылок и фигур при использовании навигации с клавиатуры.
- Разместите ярлыки, которые помогут получить инструкции.
- Используйте функциональные теги изображений alt, которые также помогают повысить SEO.
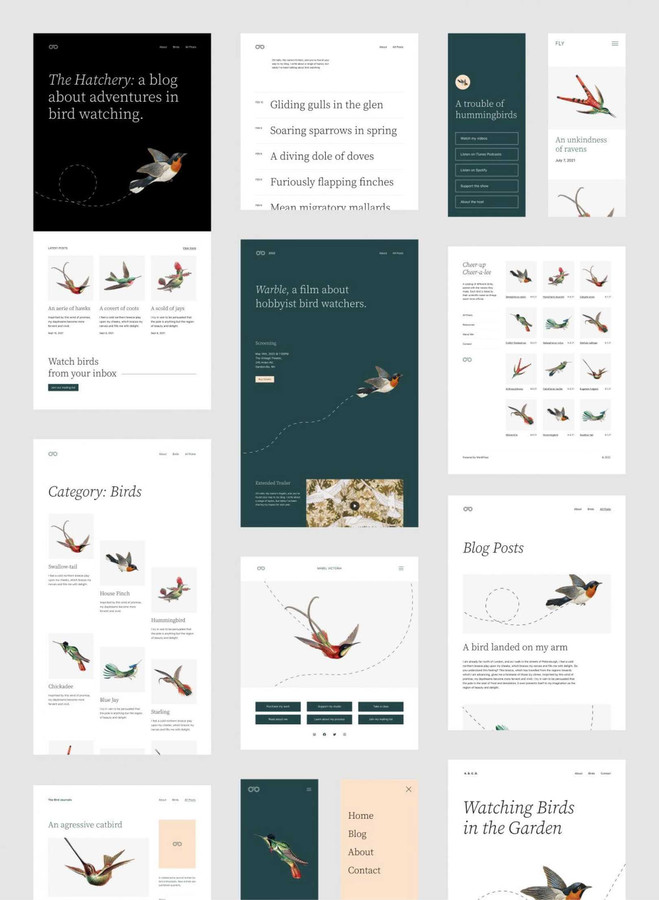
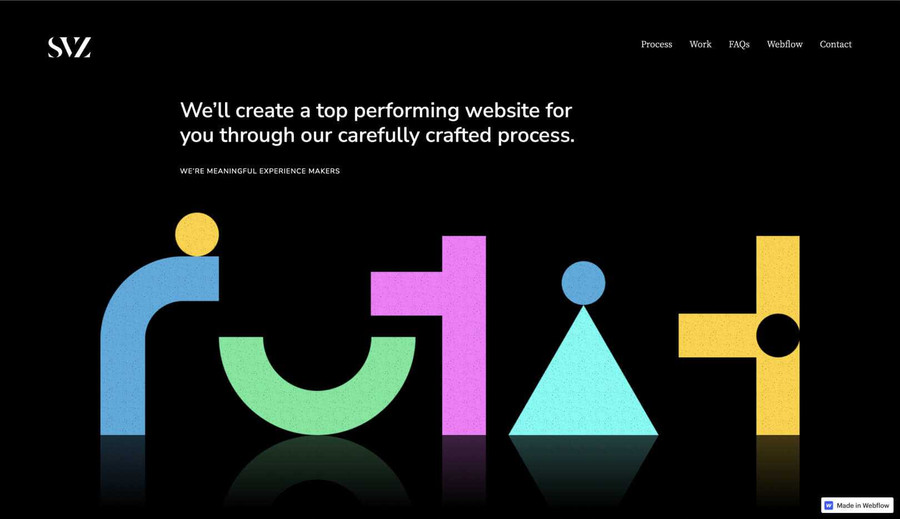
2. Асимметричная планировка сайта и формы
Асимметрия останется одной из тенденций в веб-дизайна перешедшей из 2021 года в 2022. Этот подход бросает вызов традиционному способу построения макета сайта в виде сетки и предлагает больше возможностей подчеркнуть индивидуальность.
Асимметричные формы делают сайт менее блочным, что делает его гораздо более интересным для просмотра. Различная степень асимметрии форм и пространство между ними позволяют создавать более смелые и непредсказуемые узоры, а также чёткие асимметричные линии. Просто имейте в виду, что между различными формами должен быть визуальный баланс. Ваш сайт должен быть приятным для глаз, в дополнение к уникальному и функциональному дизайну.
3. Тёмные темы веб-дизайна в тренде
Тёмные темы - это тенденция, которая останется с нами ещё надолго. Многие приложения внедрили эту функцию, позволяя пользователям переключаться между светлым и тёмным режимами. Фактически, благодаря улучшенной поддержке медиа-запросов CSS, таких как preferences-color-scheme, разработчики могут даже автоматически переключаться между тёмными или светлыми темами.
Эта современная тенденция дизайна веб-сайтов внедрена многими брендами, например, такими как Apple, Mercedes-Benz и Sony.
Тёмные цвета могут сделать общий вид страниц более гладким и элегантным. Увеличенный коэффициент контрастности делает элементы дизайна более заметными, что может быть очень полезно для доступности в Интернете. Тёмные режимы помогают посетителям более комфортно просматривать сайт при перенапряжении глаз, головных болях и длительных проблемах со зрением. Они также отлично подходят для экранов OLED / AMOLED, поскольку продлевают срок службы экрана и экономят заряд батареи.
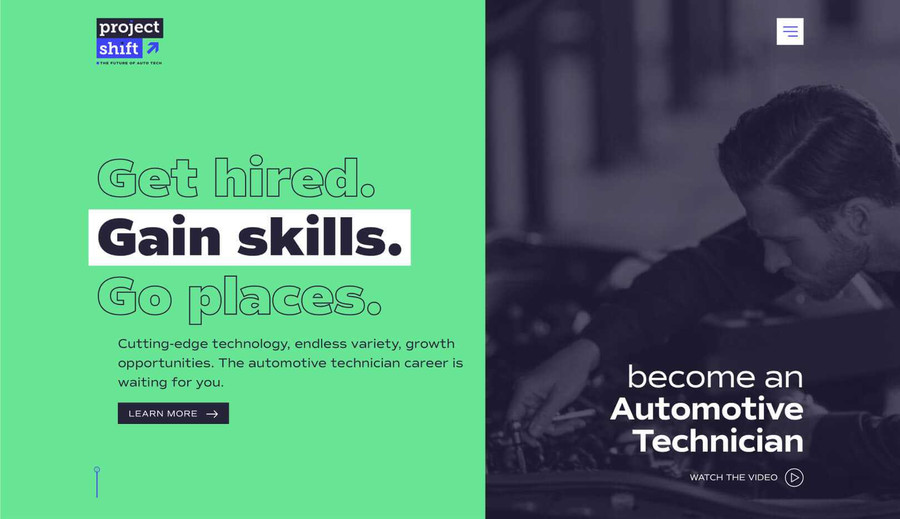
4. Творческий подход в использовании цвета в веб-дизайне
Цвета на самом деле являются психологическим феноменом и оказывают большое влияние на убедительность сайта и покупательское поведение пользователя. Люди больше воспринимают цвет своим мозгом, чем глазами. Они подсознательно ассоциируют определенные оттенки с определенными эмоциями, культурами, социальными сообщениями, чувствами и событиями. Следовательно, пробуждение определенных эмоций у ваших посетителей тесно связано с выбором правильной цветовой палитры.
Первые впечатления имеют значение, и, учитывая, что существует около 2 миллиардов сайтов, важно убедиться, что любое первое впечатление от вашего сайта останется у посетителя надолго.
Выбирая цветовую гамму своего сайта, вы также выбираете те ощущения, которые связанны с каждым цветом. Ваш сайт должен быть способен эффективно привлекать и удерживать внимание пользователей. Этим также должно удовлетворять эмоциональные потребности вашей целевой аудитории, а также повышать ассоциацию бренда, узнаваемость и осведомленность.
Творческий подход в использовании цвета в 2022 году означает сочетание таких цветов, которые ваша аудитория ожидала бы увидеть вместе. Конечно, чтобы у ваших посетителей не уставали глаза, цветовое сочетание должно быть адаптировано к графике. Это не только поможет вашему сайту выделиться на фоне других минималистичных дизайнов, но и лучше привлечет вашу аудиторию.
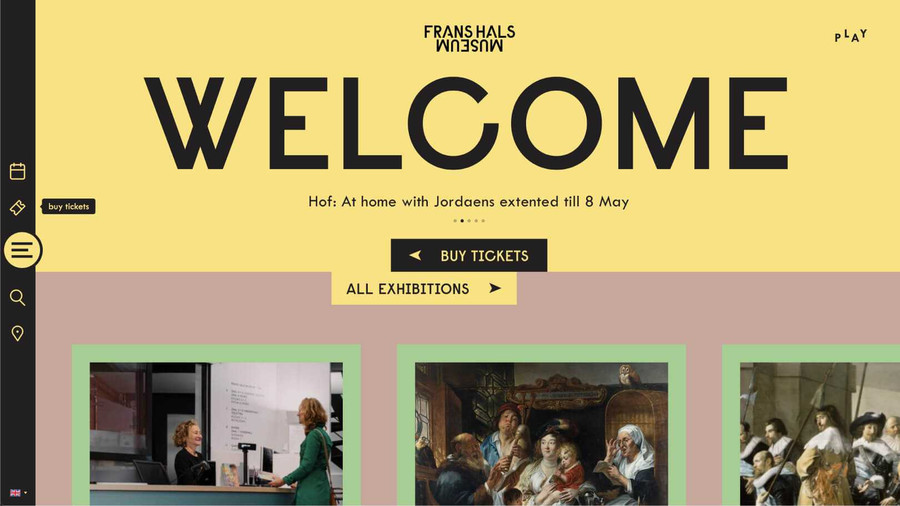
5. Жирный шрифт, большие заголовки
Крупные заголовки и жирные шрифты не являются новшествами, но недавно они начали доминировать в веб-дизайне. Почему? Потому что они чаще привлекают внимание посетителя и поэтому более эффективны. Использование жирного шрифта подчеркивает смелость и яркость сообщения и побуждает пользователей к действию.
Кроме того, посетители, как правило, сначала читают крупные заголовки. Вот почему они играют такую огромную роль в том, чтобы произвести хорошее впечатление. Использование разных шрифтов в названиях разделов создаёт визуальную иерархию, обеспечивает удобочитаемость и служит ориентиром при отображении большого количества информации.
Сильная типография, такая как винтажный дизайн, может придать вашему сайту современный вид. Но независимо от вашего стиля, важно убедиться, что шрифт имеет правильный размер на всех устройствах (адаптируется к экранам различных размеров).
Здесь на помощь приходят переменные шрифты. Эти шрифты позволяют разработчикам извлекать множество вариантов из одного файла, упрощая настройку шрифта для различных размеров экрана, ориентации и т. д. Не говоря уже о том, что переменные шрифты обеспечивают большую гибкость типографских элементов и, несомненно, снижают ограничения, связанные с текущими форматами шрифтов.
6. Визуализация данных
Люди - визуальны, поэтому они лучше реагируют на графику, чем на тексты. В этом году статистические данные станут отличным ресурсом для сайта. Однако, хотя пользователи действительно интересуются статистикой, им не нравится разбираться в том, что она означает.
Грамотное представление цифр упрощает понимание предоставляемой вами информации. Визуализация данных превращает скучные факты и цифры в запоминающуюся графику, что делает её гораздо более привлекательной и понятной. Это позволяет пользователям лучше воспринимать специфичную для бизнеса информацию.
Эта практика также помогает пользователям принимать обоснованные бизнес-решения, используя графически отображаемые данные, в отличие от длинных табличных отчётов. Не говоря уже о том, что это очень полезно для людей с разным уровнем квалификации в области анализа данных.
Кроме того, в зависимости от того, как они интегрированы в дизайн вашего сайта, инфографика является общедоступным контентом и может привлечь новый трафик на ваш сайт.

Статистика и тенденции электронной торговли на 2022 год
7. Интерактивный веб-дизайн, 3D и микро-анимация
Потрясающие оригинальные иллюстрации поражают воображение, но в этом году вам придётся добавить в свой интерфейс движение. Интерактивные веб-функции, такие как нетрадиционная прокрутка или анимация, запускаемая прокруткой, предоставляют пользователям возможность лучше ориентироваться на вашем сайте и обеспечивают более интуитивное и лёгкое путешествие пользователя по вашему сайту.
3D-элементы и визуальные эффекты расширяют границы между виртуальным и реальным и побуждают пользователей проводить больше времени на определенной странице. Анимация и микроанимация являются превосходной альтернативой видео. Это ещё одна горячая тенденция веб-дизайна пользовательского интерфейса / UX в 2022 году. Они также намного легче отображаются на сайте по сравнению с видео и не так сильно влияют на время загрузки.
Для полного и захватывающего пользовательского опыта ваш сайт должен быть быстрым и оптимизированным для Интернета. Используйте эти интерактивные элементы дизайна с умом, чтобы ваши страницы работали исключительно хорошо.


8. Виртуальный, но почти реальный (VR)
Хотите поднять 3D-анимацию на ступеньку выше? Для этого есть две буквы – V и R.
В 2022 году виртуальная реальность определенно станет растущей тенденцией веб-дизайна. WebVR - это мощный инструмент, который предоставляет пользователям полезный и содержательный контент. Это даёт представление о реальности, что особенно полезно в процессе принятия решения о покупке, поскольку обеспечивает более личное взаимодействие.
Например, приложение IKEA с дополненной реальностью (AR) позволяет пользователям на самом деле увидеть, как новый предмет мебели впишется в их квартиру. Приложение использует технологию масштабирования для сканирования помещения и показа потребителю реалистично отображенной 3D-версии продукта.
Airbnb также включил виртуальную реальность в свои сервисы, предоставляя пользователям возможность совершить виртуальный тур по объектам недвижимости перед их бронированием. Используемая технология включает в себя 360-градусные фотографии и 3D-сканирование, которые позволяют гостям лучше понять, чего ожидать.
И давайте не будем забывать о Google Earth, который позволяет телепортироваться в любую точку земного шара и прогуляться по улицам любого города или парить над сельской местностью.
Даже Pinterest недавно запустил функцию AR, которая, как и у IKEA, позволяет пользователям видеть, как покупаемые предметы будут выглядеть в их собственных домах.
Эта технология, вероятно, произведет революцию в практике веб-дизайна, тем самым привнеся больше отраслевых достижений. Технологии виртуальной реальности для сайтов только начинают развиваться, но нет сомнений в том, что она станет важной частью большего числа приложений и веб-дизайнов. Особенно сейчас, когда Мета положила на это глаз и инвестирует в то, чтобы сделать Метавселенную частью нашей повседневной жизни.
9. Голосовой пользовательский интерфейс (VUI)
Голосовые помощники и голосовой поиск стали довольно популярными в последние несколько лет. Около 31% пользователей смартфонов пользуются голосовым поиском не реже одного раза в неделю, в то время как 39% миллениалов пользуются голосовыми помощниками не реже одного раза в месяц.
Итак, представьте, что вы используете свой голос для просмотра интернет-магазинов так же, как вы используете его с Алисой, Google, Siri или Alexa. Хотя голосовой пользовательский интерфейс (VUI) не является обычным явлением для многих сайтов (пока), но это растущая тенденция веб-дизайна, которая, безусловно, требует внимания.
Конечно VUI, на данном этапе развития технологий, сложно спроектировать. Около 20% голосовых поисковых запросов включают 25 ключевых слов, а это означает, что пользователям, скорее всего, придётся использовать определенные слова, чтобы увидеть желаемый контент, а дизайнерам придётся проводить исследования для конкретных пользователей, которые также зависят того сайта, для которого они будут её разрабатывать.
Кроме того, эта футуристическая тенденция UI / UX невероятно полезна при улучшении доступности в Интернете. Она определенно изменит способ поиска информации пользователями.
Резюме
Все тенденции веб-дизайна в 2022 году, направлены на улучшение пользовательского опыта с помощью творческих подходов. Это означает, что речь идёт не только о создании сайта с невероятными визуальными эффектами, но и о том, чтобы он был адаптивным, доступным и действительно привлекательным.
Включение одной, двух или нескольких из вышеперечисленных тенденций веб-дизайна в ваш сайт может повысить привлекательность вашего бренда, повысить удовлетворенность пользователей и коэффициент конверсии сайта. Я надеюсь, что вы протестируете их, и они помогут вам достичь желаемых целей.