Как комбинировать цвета в веб дизайне 2016
Одна из последних тенденций веб дизайна 2016 года – это использование ярких цветов и их дерзких комбинаций в дизайне сайта. Просто взгляните на список номинаций и победителей на сайте Awwwards.com: многие из них отличаются необычными цветовыми схемами, которые они не осмелились бы применить ранее.

Корни тренда использования ярких цветов
Популярность ярких цветов и их широкое использование в дизайне веб-сайта можно объяснить несколькими причинами.
Минимализм. Это может показаться парадоксальным, но минималистический стиль с его простыми формами и чистым дизайном, возможно, натолкнул многих веб-дизайнеров использовать другие способы донесения своих идей до аудитории. Использование контрастных цветов в минималистическом дизайне может быть полезным для привлечения внимания пользователя к важным элементам. Когда весь дизайн стремится к простоте, нужно стараться быть более креативным.
Плоский дизайн. Ещё одна тенденция, которая, кажется, не собирается идти на спад в ближайшее время. Этот стиль также обращается к простым формам и «плоским» фигурам. В этом случае цвет помогает отличить один элемент от другого, выделить важную информацию и привлечь внимание людей к элементам, на которые нужно отреагировать.
Карточный дизайн. Эта разработка Microsoft по-прежнему пользуется популярностью и широко используется в дизайнах веб-сайтов. Карточный дизайн ставит яркие цвета и их смелые комбинации в основу всей концепции дизайна.

Сначала в Windows 8, затем – на множестве других сайтов, карточный дизайн получил популярность благодаря простоте идеи – использование красочных блоков для каждого элемента. Это выделяет каждый блок, делает его легко распознаваемым и удобным для использования на маленьких экранах.
Материальный дизайн. Новейший в дизайнах веб-сайтов и приложений от Google. Цифровой гигант устанавливает новый подход к веб-дизайну, предоставляя инчтрукции и ключевые методы создания приложений на своем ресурсе. Один из ключевых методов Материального дизайна включает в себя использование ярких цветов для элементов дизайна. Цвета должны акцентировать элементы, а их комбинации должны быть оригинальными, чтобы вдохнуть жизнь в дизайн.
Еще одна причиной, которая, возможно, заставила дизайнеров использовать яркие цвета в дизайнах является развитие технологий и широкое использование экранов с высоким разрешением. С выходом на рынок Retina и других дисплеев высокого качества, веб-дизайнеры теперь не скованы использованием только к 216 безопасных веб-цветов.
Где использовать смелые цвета в веб-дизайне 2016 года
Яркие и оригинальные цветовые комбинации были преимущественно прерогативой студий веб-дизайнов на протяжении многих лет. В последнее время все больше и больше сайтов в других нишах бизнеса и коммерции пробуют использовать яркие цвета в своих дизайнах. Давайте посмотрим, где мы чаще всего можем обнаружить яркие цвета сегодня:
- Мода и дизайн интерьера. Данные сайты довольно близки к сфере веб-дизайна. Многие веб-дизайнеры даже изучают цветовые тенденции в моде, чтобы знать, какие цвета будут модными при создании сайта.
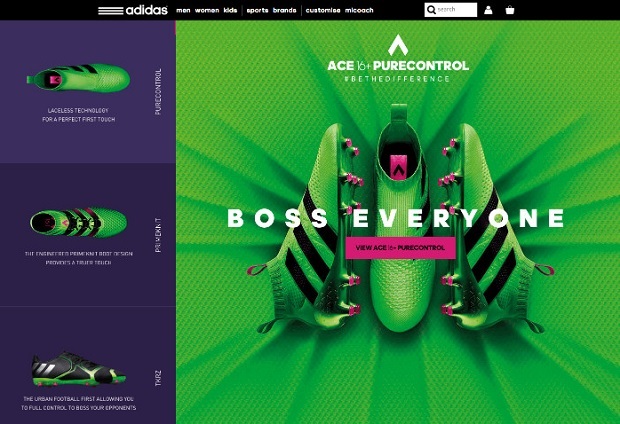
- Магазины одежды. Многие магазины одежды сегодня, как правило, используют карточные дизайны, чтобы лучше представить свои коллекции и эксклюзивные товары. Это приводит к использованию, если и не слишком ярких, то, по крайней мере, необычных сочетаний цветов в их дизайнах.
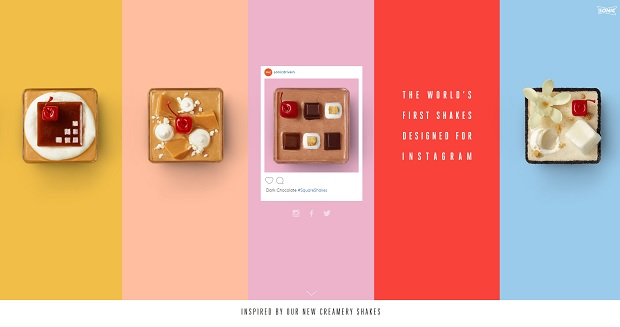
- Сайты ресторанов и продуктов питания. Большинство из этих сайтов полагаются на красочные изображения, которые показывают их продукцию и предложения в выгодном свете. Сегодня мы видим много сайтов, использующих яркие цвета, которые могут действовать как эмоциональные триггеры и даже провоцировать аппетит.
- Посадочные страницы. Веб-дизайнеры часто пренебрегают глубокой проработкой дизайна для таких страниц, делая их «как под копирку». Современные целевые страницы задействуют различные методы проектирования и даже могут выглядеть как мини-сайты. Яркие цвета используются здесь, чтобы руководить посетителем по всему дизайну и убедить его/ее осуществить необходимые действия.



Как использовать яркие цвета в дизайне сайта
Нет никакого секрета в том, что цвета воздействуют на наши эмоции. Эмоциональный дизайн – это будущее интернета, и правильное использование в нем цветов является настоящим искусством. Цвета могут разрушить всю идею сайта или поведать захватывающую историю, что привлечет больше посетителей и трафика. Главное – это установить баланс между творчеством и практичностью. Разумное использование яркой цветовой схемы сегодня позволяет брендам быть ближе к своим клиентам без утраты своей индивидуальности и соответствия выбранной нише.
Что ж, пришло время узнать, как сочетать цвета в дизайне сайта, какие элементы можно использовать, чтобы подчеркнуть контрасты и какие самые лучшие и модные способы использования цвета в вашем макете.
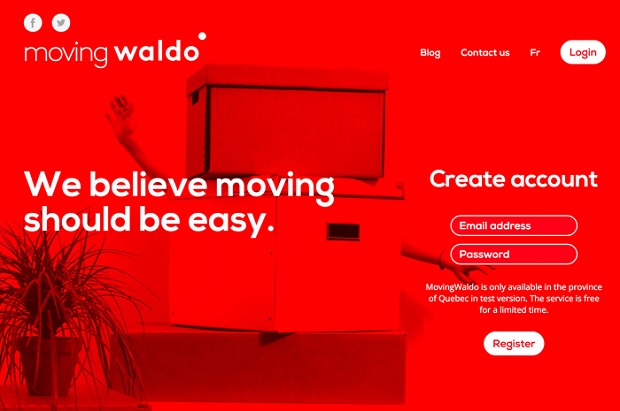
Очарование монохромного дизайна
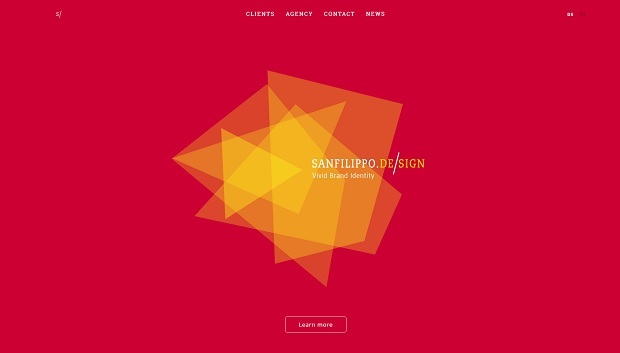
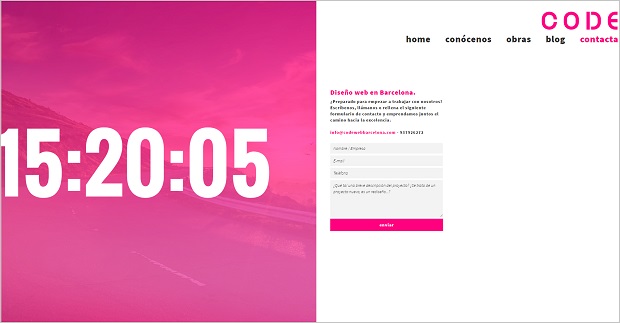
Монохромная цветовая схема идеально подходит для концепции минималистичного дизайна. Это позволяет использовать не только традиционную черно-белую палитру. С монохромным дизайном вы получаете красочный, колоритный сайт без множества отвлекающих цветов. Так как вы избегаете здесь сильных контрастов, вы можете взять более яркие цвета за основу и поиграть с отенком или формой элементов.


Монохромные дизайны, независимо от того насколько они яркие и четкие, могут уберечь дизайнеров (особенно начинающих дизайнеров) от создания безвкусных, бросающихся в глаза веб-сайтов. Вы можете без страха использовать лаймово-зеленый или ярко-фиолетовый цвета для фона и сделать другие элементы (например, шрифты, кнопки, меню и т.д.) белыми. Таким образом, вы получаете современный, привлекательный и в то же время утонченный дизайн.
Можно добавить яркий полупрозрачный слой цвета поверх бекграунда сайта, что также является отличным способом использовать тенденцию ярких цветов на вашем веб-сайте.
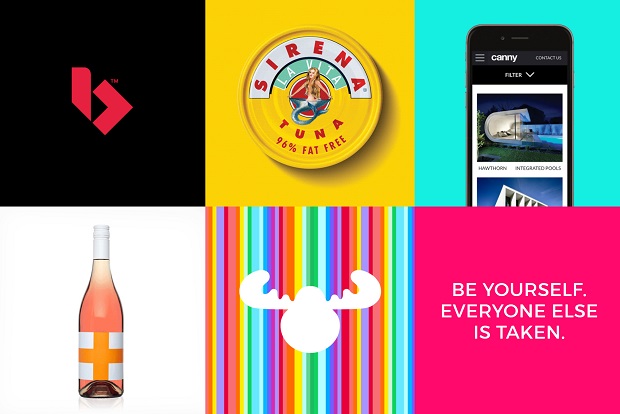
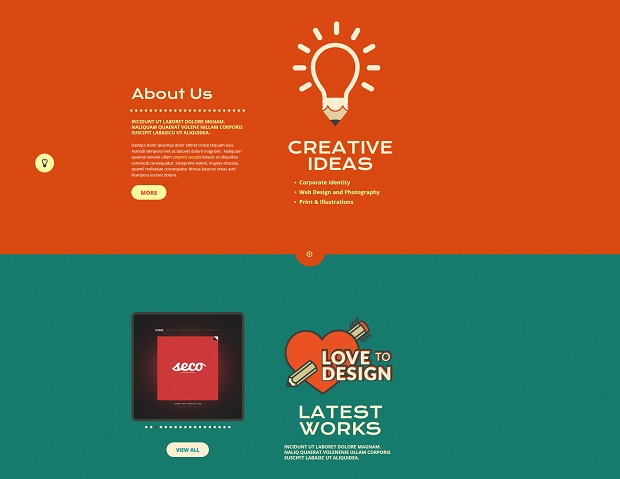
Дерзните использовать цветовой блок
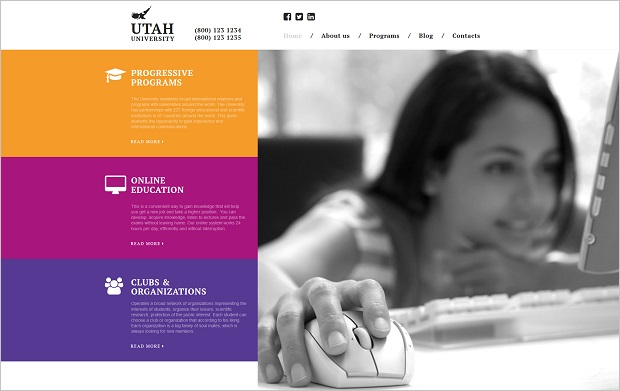
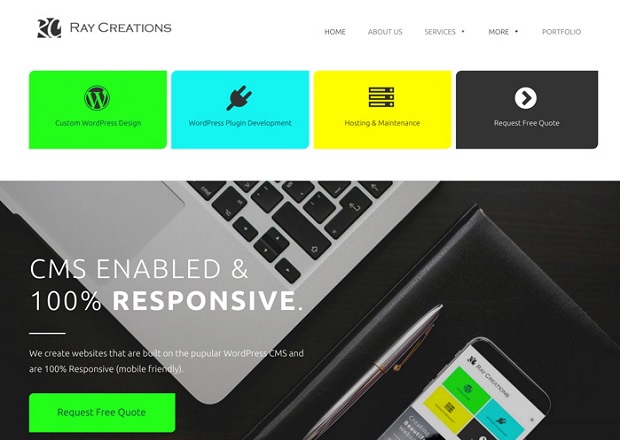
Этот подход отлично подходит для использования карточного дизайна. Суть такого рода дизайнов – это использование контрастных цветов для разных “карточек” дизайна. Как упоминалось раньше, карточный дизайн произошел от макета Windows 8, который использует красочные прямоугольники для интерфейса и навигации.
Этот тип дизайна идеально подходит для использования техники цветовых блоков, что позволяет сочетать несочетаемое – поместить цвета, которые обычно рекомендуют не использовать вместе, рядом друг с другом. Но только если вы достаточно хорошо владеете теорией цвета и достаточно смелы, чтобы создавать приличные комбинации, которые не будут выглядеть безвкусно.


Еще одна крутая идея для объединения ярких и необычных цветов – это использование одного из них для обозачения ховера. Это происходит, когда вы наводите курсор мыши на элемент, и он меняет свой цвет на другой, показывая, что данная кнопка или ссылка кликабельные. Красочный карточный дизайн и техника использования ховера составляют прекрасный дуэт, комбинируя классный дизайн с благополучным пользовательским опытом.
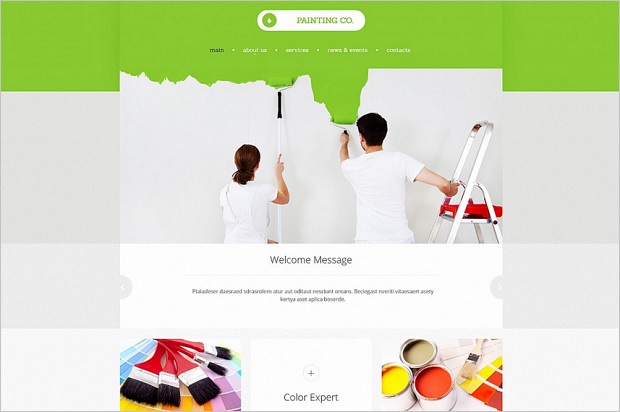
Экспериментируйте с текстурами и контрастами
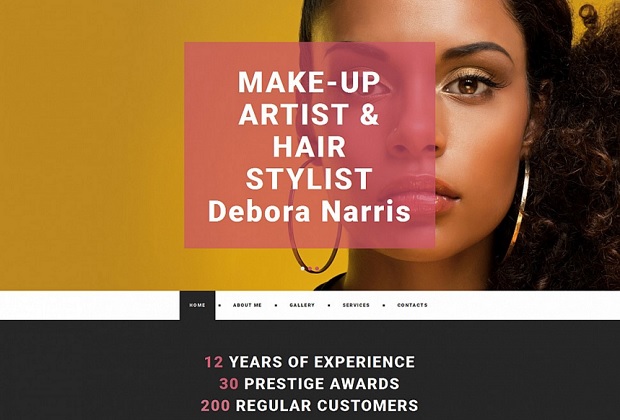
Яркие цвета могут использоваться в качестве акцентов, которые выделяются на фоне и привлекают внимание пользователей. Если вы чувствуете себя недостаточно смелым, чтобы добавить красочности всему веб-сайту, вы можете разбросать несколько ярких пятен по нейтральному фону. Используйте темный монохромный фон с ярким заголовком, или постепенно расставляйте яркие акценты по всему веб-сайту для логотипа, кнопок и изображений.


Добавление текстуры яркому цвету также может помочь вам избежать стресса в использовании яркого цветового тренда. Текстура помогает подрегулировать цвет под стиль сайта и акцентировать его или наоборот – немного смягчить.
Элементы дизайна веб-сайта
Чтобы убедиться в том, что ваши яркие цвета, безусловно, будут выделяться, вы можете попробовать некоторые безошибочные способы окрашивания элементов сайта. Давайте посмотрим, где на вашем сайте можно использовать смелые цвета и их сочетания.



- Навигационное меню. Это один из лучших элементов дизайна, где вы можете использовать яркие цвета без каких-либо проблем. Вы можете покрасить блока навигации в любой другой цвет или акцентировать его только узкой линией, как делают многие сайты печатных изданий. Это отличный способотделить одну категорию от другой на сайте и помочь пользователям легко по нему перемещаться.
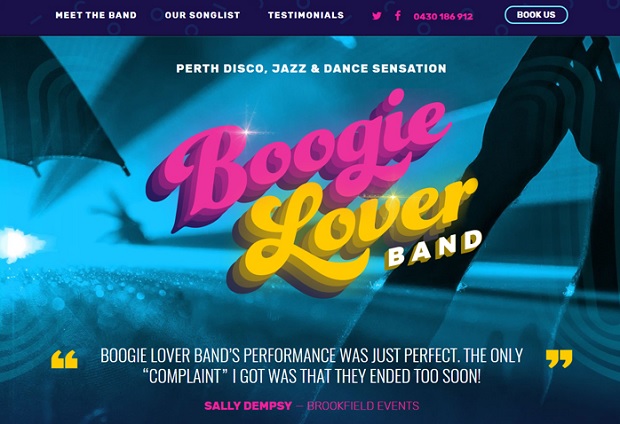
- Надписи и шрифты. Яркие цвета в этом году отлично сочетаются с другим веб-трендом 2016 года – крупной типографикой. Огромные надписи могут привлечь внимание к наиболее важной информации на вашем сайте. И здесь помогают цвета. Существует два отличных способа использования ярких цветов с огромными буквами. Яркий тон на фоне можно реализовать при использовании белоснежного шрифта. Или наоборот: расположить красочные шрифты на тусклом или чистом фоне. Отличной идеей также будет акцентировать только отдельные слова из текста яркими цветами.
- Формы и элементы пользовательского интерфейса. Вы можете прекрасно выделить важные элементы интерфейса, чтобы убедиться, что ваши пользователи не будут ничего пропускать. Попробуйте окрасить поле контактной формы или чекбокс в контрастные цвета. Убедитесь, что ваши оповещения и ссылки будут замеченными благодаря ярким тонам.
- Кнопки. Кнопки являются одними из самых важных элементов любого веб-сайта, которые должны быть видимыми при любых обстоятельствах. Они обычно содержат текст «призыва к действию», который помогает владельцам веб-сайтов увеличить трафик, привлечь клиентов, продавать товары и выполнять множество других важных функций. Яркие цветные кнопки выглядят безупречно в чистом дизайне, в сочетании с большими надписями или плоским интерфейсом. Главное здесь – выбрать цвет, который будет стопроцентно выделяться на фоне.

В сочетании ярких цветов в веб-дизайне очень важно иметь глубокие познания в теории цвета, изысканный вкус и определенную дерзость для создания эффектного и изысканного дизайна.